목차

[Bootstrap] col offset
col-*-offset 클래스는 그리드 시스템에서 열의 오프셋을 설정하는 데 사용됩니다. 이를 통해 열을 가운데 정렬하거나 여백을 추가할 수 있습니다.
아래 예제는 offset을 사용한 경우와 사용하지 않은 경우를 비교해서 사용한 경우 어떤 차이가 발생하는지를 쉽게 알려 줍니다.
예제 코드>>
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Grid Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">예제 카드 1</h5>
<p class="card-text">카드 1은 기본 그리드 시스템을 따릅니다.</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">예제 카드 2</h5>
<p class="card-text">카드 2는 기본 그리드 시스템을 따릅니다.</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">예제 카드 3</h5>
<p class="card-text">카드 3은 offset 클래스를 사용합니다.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
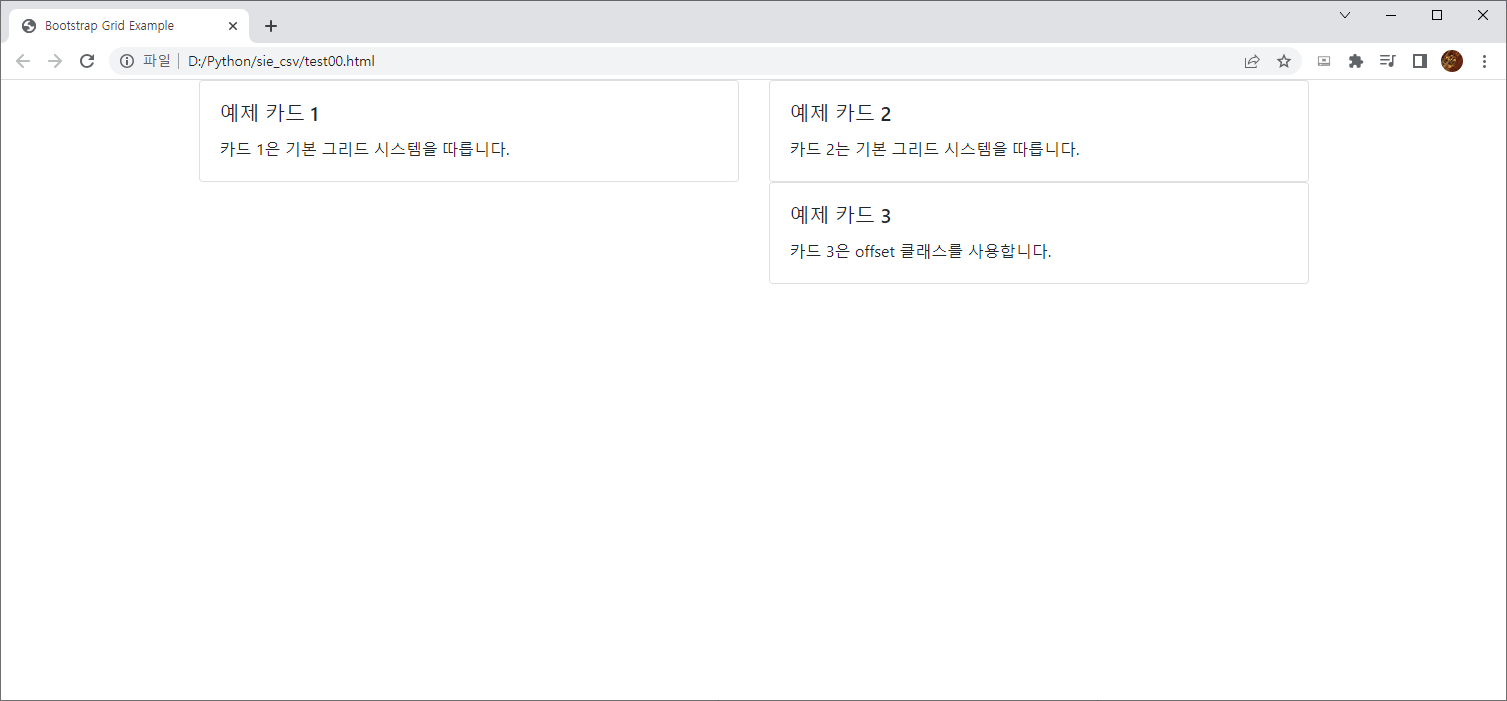
결과>>

주석>>
10, 18, 28번 줄의 내용만 살펴 보시면 됩니다. 28번째 라인에만 offset-md-6이 들어가 있습니다. md는 모니터 사이즈로 앞서 포스터에서 상세하게 설명하였으므로 넘어가도록 하겠습니다. 앞서 포스트에서 얘기한 바와 같이 총 12의 칸으로 생각하고 구성할 수 있습니다.
10, 18번 줄은 12개의 칸을 6, 6으로 나눈 것이고 28번째 줄은 6개의 칸을 구성하고 나머지는 offset으로 채운 구조 입니다.
예제 파일 다운로드>>
[Bootstrap] Nesting
네스팅을 간단하게 설명하면 앞서 포스트들은 row를 사용해서 그 안에서 col을 만드는 방식이었는데 nesting은 row안에 col을 만들고 다시 row를 생성해서 해당 col에 새로운 row를 nesting하는 개념입니다.
예제를 통해 쉽게 알아보겠습니다.
예제 코드>>
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Nesting Example with Border Lines</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<style>
.border-line {
border: 1px solid #ddd;
padding: 10px;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 border-line">
<h3>주요 콘텐츠 영역</h3>
<p>이 부분은 주요 콘텐츠를 담는 영역입니다.</p>
<div class="row">
<div class="col-md-6 border-line">
<div class="card">
<div class="card-body">
<h5 class="card-title">카드 1</h5>
<p class="card-text">이 카드는 중첩된 그리드 내에 위치합니다.</p>
</div>
</div>
</div>
<div class="col-md-6 border-line">
<div class="card">
<div class="card-body">
<h5 class="card-title">카드 2</h5>
<p class="card-text">이 카드도 중첩된 그리드 내에 위치합니다.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
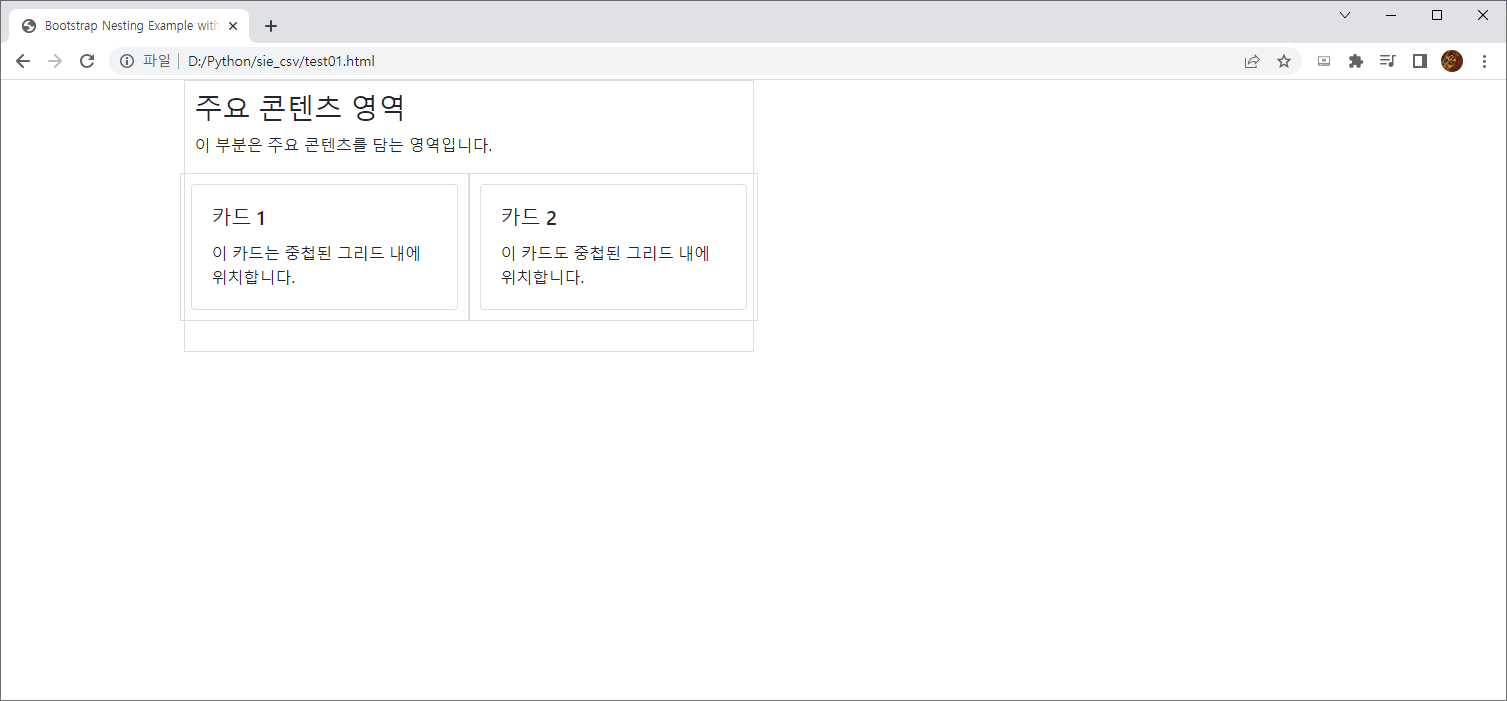
결과>>

주석>>
16번 라인에서 row와 17번 라인에서 col을 통해 하나의 칸을 만들었습니다.
21번 라인을 사용해서 해당 칸에 nesting된 칸을 22번과 30번 col을 통해 2개의 칸을 만들어 넣은 것입니다.
예제 프로그램 다운로드>>
'웹관련프로그래밍(web programming) > Bootstrap(부트스트랩)' 카테고리의 다른 글
| [Bootstrap]리스트 태그, 리스트 표시 없애기, css와 비교 예제(ol, ul, li) (0) | 2023.07.10 |
|---|---|
| [Bootstrap]화면 사이즈에 따른 크기 동적 조절(Browser size, width=device-width, @media) (0) | 2023.06.28 |
| [Bootstrap] HTML에 댓글창 추가하기 (0) | 2021.12.05 |
| [Bootstrap] Templates 무료 예제로 Flask와 연동하기 (2) | 2021.12.03 |
| [Bootstrap]HTML 버튼,라벨,입력창 오른쪽 정렬/배치, 위, 아래 놓기 (0) | 2021.11.05 |