목차

[Bootstrap]리스트 태그, 리스트 표시 없애기, css와 비교 예제(ol, ul, li)
예제 코드를 통해 쉽게 설명하도록 하겠습니다.
예제 코드>>
<!DOCTYPE html>
<html>
<head>
<title>List Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
.custom-list {
list-style: none;
}
</style>
</head>
<body>
<h1>Default List</h1>
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
<h1>List with Bootstrap's list-unstyled</h1>
<ul class="list-unstyled">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<h1>List with CSS list-style: none;</h1>
<ul class="custom-list">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>
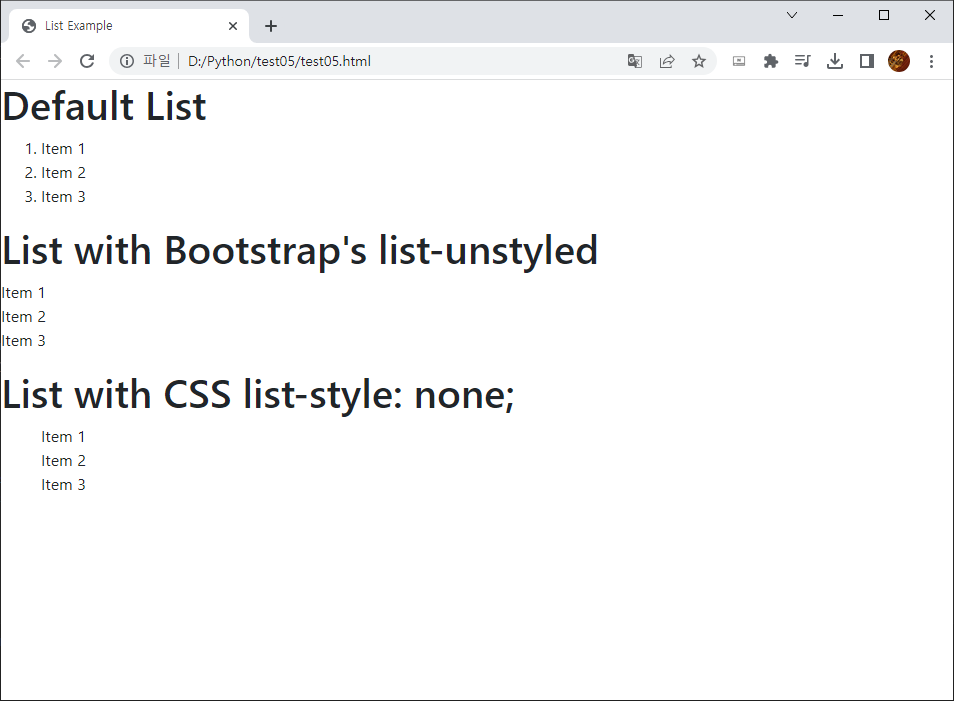
결과>>

주석>>
참고로 저는 visual studio에서 html을 작성합니다. 위와 같이 list 값이 여러개 일 경우 아래와 같이 작성하고 탭키를 누르면 자동으로 html 형식에 맞춰서 생성이 됩니다.
ul>li*3>{리스트내용}
이 예제에서는 <ol> 태그를 사용하여 순서 있는 리스트를 생성하고, <ul> 태그를 사용하여 순서 없는 리스트를 생성합니다. 각 리스트의 항목은 <li> 태그로 표현됩니다.
첫 번째 섹션은 기본적인 리스트 예제입니다. <ol> 태그로 순서 있는 리스트를 생성하고 <li> 태그로 각 항목을 나타냅니다. 이 리스트는 브라우저의 기본 스타일을 따릅니다.
두 번째 섹션은 Bootstrap의 list-unstyled 클래스를 사용하여 스타일이 없는 리스트를 생성합니다. 이 클래스는 순서 없는 리스트(<ul>)에 적용되어 기본적인 스타일을 제거합니다.
세 번째 섹션은 CSS의 list-style: none; 속성을 사용하여 스타일이 없는 리스트를 생성합니다. .custom-list 클래스에 이 속성을 적용하여 리스트의 기본 스타일을 제거합니다.
이 예제를 실행하면 세 가지 형태의 리스트를 비교할 수 있습니다. 첫 번째 섹션은 기본 스타일을 가지는 리스트이고, 두 번째 섹션은 list-unstyled 클래스를 사용하여 스타일이 없는 리스트이며, 세 번째 섹션은 CSS의 list-style: none; 속성을 사용하여 스타일이 없는 리스트입니다.
예제 코드 다운로드>>
'웹관련프로그래밍(web programming) > Bootstrap(부트스트랩)' 카테고리의 다른 글
| [Bootstrap] col offset 과 nesting 예제 실습, 부트스트랩 (0) | 2023.07.11 |
|---|---|
| [Bootstrap]화면 사이즈에 따른 크기 동적 조절(Browser size, width=device-width, @media) (0) | 2023.06.28 |
| [Bootstrap] HTML에 댓글창 추가하기 (0) | 2021.12.05 |
| [Bootstrap] Templates 무료 예제로 Flask와 연동하기 (2) | 2021.12.03 |
| [Bootstrap]HTML 버튼,라벨,입력창 오른쪽 정렬/배치, 위, 아래 놓기 (0) | 2021.11.05 |