목차

Jquery 기본 구조
Jquery는 Javascript를 기본으로 만들어진 라이브러리로 보시면 됩니다. Javascript의 복잡한 기능을 사용자가 사용하기 편하게 단순하게 만들었다고 보시면 됩니다. 우선 Jquery를 사용하기 위해서는 라이브러리를 불러와야 합니다. 마치 파이썬(Python)에서 라이브러리(Library)를 사용하기 위해 import를 하는 것과 마찬 가지 입니다.
Jquery를 사용하고자 하는 HTML 문서의 <head></head>사이에 아래와 같이 선언해 줍니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
다음은 Jquery 사용 기본 골격입니다.
<script>
$(document).ready(function(){
$("#get_btn").click(function(){
alert($("#id_id").text());
});
});
</script>
2번 라인: DOM 즉, html 문서가 준비 되면 function() 을 시행합니다.
3번 라인: $(selector).action() 으로 selector는 한국말로는 선택자로 HTML 문서를 작성하면 속성(Attribute)이나 ID, Class로 구분을 할 수 있습니다. 사용자가 어떤 구문에 특정 동작(Action)을 진행하고 싶을 경우 우선 선택자로 위치를 정확하게 선택하고 함수로 동작을 구현 합니다. 위 예제는 click이라는 동작이 발생하면 팝업으로 id_id 위치의 텍스트 값을 띄워 주는 것입니다.
Jquery 선택자(Selctor)와 예제
선택자 예제 구현을 위해 사용할 HTML 문서는 아래 포스트에서 Bootstrap 템플릿으로 받아온 HTML을 사용하겠습니다.
https://scribblinganything.tistory.com/404
[Bootstrap] Templates 무료 예제로 Flask와 연동하기
목차 Templates 무료 예제 다운(Download) 받기 우선 Bootstrap으로 만든 HTML 무료 예제를 다운 받습니다. 이번 예제에 사용할 Template는 아래 링크에서 가져 왔습니다. https://startbootstrap.com/template/s..
scribblinganything.tistory.com
위 HTML 템블릿에 아래 코드처럼 헤더 사이 11번째 줄에 jquery 라이브러리를 선언했습니다.
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Simple Sidebar - Start Bootstrap Template</title>
<!-- Favicon-->
<link rel="icon" type="image/x-icon" href="../static/favicon.ico" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="../static/styles.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
참고로 jquery 사용전 HTML의 결과 화면은 아래와 같습니다.

Jquery 선택자(Selctor)와 예제 : ID 값 선택 (#, 샾)
기본 구조는 아래와 같습니다.
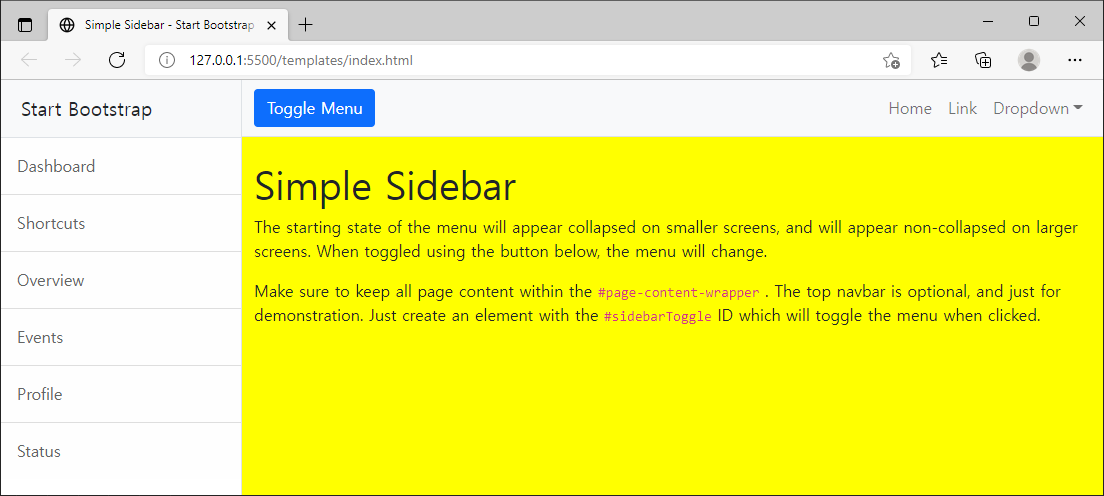
#(샾)을 사용해서 id 값이 wrapper를 선택해서 노란색으로 변경했습니다.
<script>
$(document).ready(function(){
$("#wrapper").css("background-color", "yellow");
});
</script>
위 코드를 앞서 library 선언 아래에 선언하였습니다. 결과는 아래와 같습니다.

Jquery 선택자(Selctor)와 예제 : 요소 값 선택 (element)
기본 구조는 아래와 같습니다.
앞에 별도의 수식을 넣지 않습니다. 요소중 리스트의 li 값만 배경색을 노란색으로 변경하였습니다. 요소값을 , 를 사용해서 여러개도 넣을 수 있습니다.
<script>
$(document).ready(function(){
$("li").css("background-color", "yellow");
});
</script>
위 코드를 앞서 library 선언 아래에 선언하였습니다. 결과는 아래와 같습니다.

Jquery 선택자(Selctor)와 예제 : 클래스 값 선택 (. 점)
기본 구조는 아래와 같습니다.
앞에 점을 넣고 선택을 원하는 클래스명을 입력 합니다. 선택한 클래스 값만 배경색을 노란색으로 변경하였습니다. ,를 사용해서 여러개의 클래스를 선택할 수 있습니다.
<script>
$(document).ready(function(){
$("li").css("background-color", "yellow");
});
</script>
위 코드를 앞서 library 선언 아래에 선언하였습니다. 결과는 아래와 같습니다.

Jquery 선택자(Selctor)와 예제 : 하부 선택자 선택(>, 꺽쇠)
기본 구조는 아래와 같습니다.
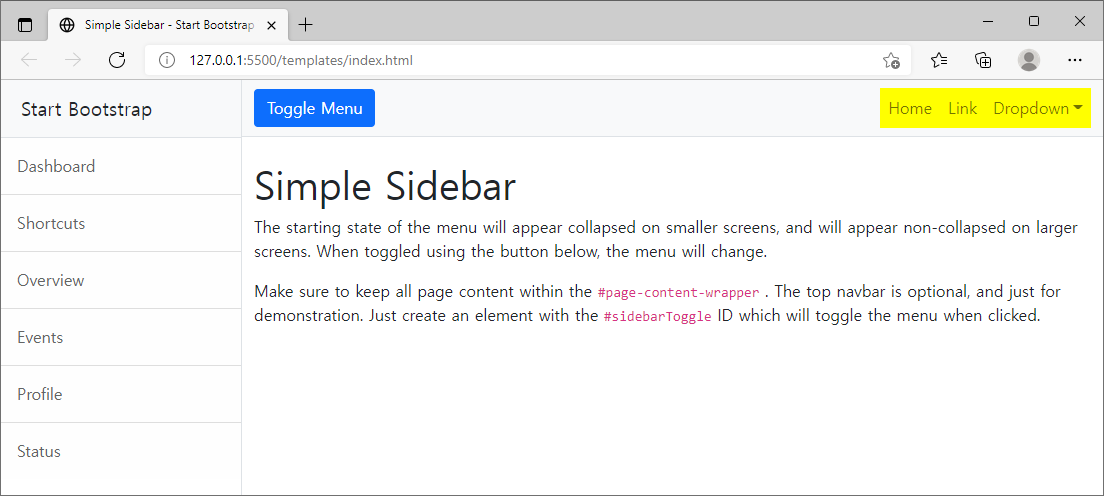
꺽쇠를 사용해서 클래스나 엘리먼트(element)를 각각 선택자 표기 문자와 함께 꺽쇠를 통해 세부적인 위치를 선정할 수 있습니다.
<script>
$(document).ready(function(){
$(".container-fluid > .collapse > .navbar-nav > li").css("background-color", "yellow");
});
</script>
위 코드를 앞서 library 선언 아래에 선언하였습니다. 결과는 아래와 같습니다.

'웹관련프로그래밍(web programming) > Jquery(제이쿼리)' 카테고리의 다른 글
| [Javascript] Jquery HTML, TEXT, Atrribute(속성) 정보 가져오기 (0) | 2021.11.06 |
|---|---|
| [Javascript]Jquery callback 함수란? (알람창(alert) 띄우는 예제로 이해해보기) (0) | 2021.09.30 |