반응형
목차

글 시작에 앞서 visual studio에서 jquery 코드를 작성하고 확인하는 방법을 괄호 링크에 있으니 참조하길 바란다.
(https://scribblinganything.tistory.com/298)
jquery callback 함수 : 정의
앞서 게시판에서 fadeIn으로 selector가 천천히 나타나게 하는 함수를 배웠다. (jquery - fade 기능, 천천히 사라지거나 나타내게 하기(예제로 이해하기) (tistory.com))
- $(selector).fadeIn(speed,callback);
- $(selector).fadeOut(speed,callback);
- $(selector).fadeToggle(speed,callback);
- $(selector).fadeTo(speed,opacity,callback);
해당 함수는 위와 같이 정의 되었다. 첫번째 인자로 속도값을 두번째 값으로 콜백 함수를 받았다.
콜백함수란 위 의 경우는 fade함수가 실행되고 난 다음에 실행되는 함수이다.
Javascript는 라인 순서대로 코드가 실행되는 데 효과를 주는 fade와 같은 함수는 효과가 진행되는 동안 다음 라인의 코드가 진행되면서 에러가 발생할 수 있다. 그러므로 콜백함수를 사용해서 효과가 다 진행되고 발생하게 하는 것이다.
jquery callback 함수 : 예제
코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#yellow").fadeIn("slow",function(){
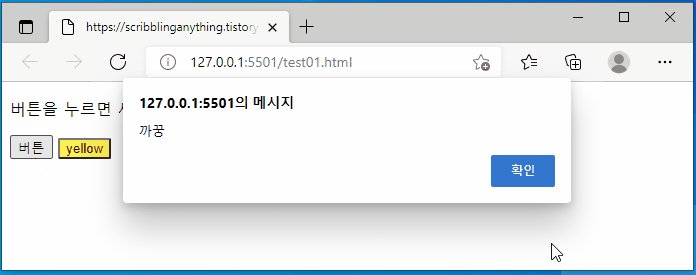
alert("까꿍");
});
});
});
</script>
<style>
.button1 {background-color: #008CBA; display: none;} /* Blue */
.button2 {background-color: #f44336; display: none;} /* Red */
.button3 {background-color: #ffee07; display: none;} /* yellow */
</style>
</head>
<body>
<p id = "ex1">버튼을 누르면 새로운 버튼이 만들어 집고, 알람창이 발생합니다</p>
<button id="button">버튼</button>
<button class="button3" id="yellow">yellow</button>
</body>
</html>
결과>>

주석>>
callback 함수 인자 넣는 곳에 alert 함수를 넣고 실행하였다. 결과와 같이 알림창이 발생하였다.
반응형
'웹관련프로그래밍(web programming) > Jquery(제이쿼리)' 카테고리의 다른 글
| [Javascript] Jquery 기본 구조와 선택자(Selector) (0) | 2021.12.04 |
|---|---|
| [Javascript] Jquery HTML, TEXT, Atrribute(속성) 정보 가져오기 (0) | 2021.11.06 |