반응형
목차

[Javascript] Jquery HTML 불러오기
javascript로 만든 Jquery에서 html()함수를 사용하게 되면 선택자(selector)로 선택된 범위 내에 html 구문 내용을 가져옵니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
우선 jquery를 사용하기 위해 <head> 사이에 위와 같이 입력하여 jquery 를 가져 옵니다.
<script>
$(document).ready(function(){
$("#get_btn").click(function(){
alert($("#id_id").html());
});
});
</script>
<head>에 위와 같은 script를 넣어줍니다.
3번 라인 : get_btn 이라는 id를 가진 버튼 클릭 시 아래 함수를 동작 합니다.
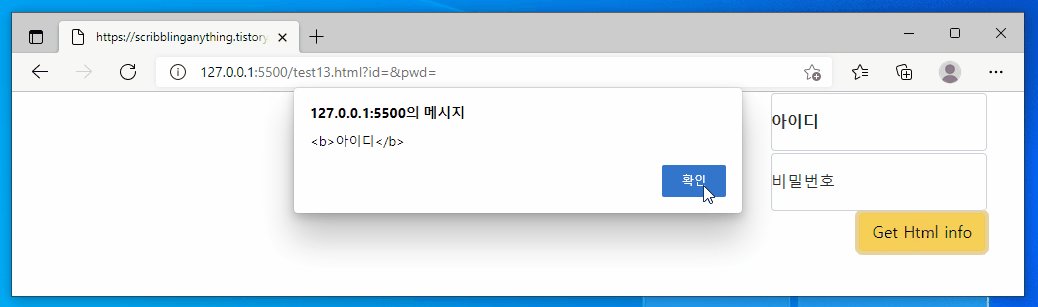
4번 라인 : id_id 라는 id 값을 가진 태그내의 html 정보를 가져 와서 alert로 보여 줍니다.
전체 코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<title>https://scribblinganything.tistory.com/</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
button {
margin: 1px;
}
input {
margin: 1px;
}
</style>
<script>
$(document).ready(function(){
$("#get_btn").click(function(){
alert($("#id_id").html());
});
});
</script>
</head>
<body>
<div class="container">
<form>
<div class="row">
<div class="col-sm-9">
</div>
<div class="form-floating col-sm-3">
<input type="text" class="form-control " id="id" placeholder="id" name="id">
<label id="id_id"><b>아이디</b>는 무엇?</label>
</div>
</div>
<div class="row">
<div class="col-sm-9">
</div>
<div class="form-floating col-sm-3">
<input type="text" class="form-control col-sm-3" id="pwd" placeholder="pw" name="pwd">
<label id="id_pw">비밀번호</label>
</div>
</div>
<button type="submit" class="btn btn-warning" style="float:right;" id="get_btn">Get Html info</button>
</form>
</div>
</body>
</html>
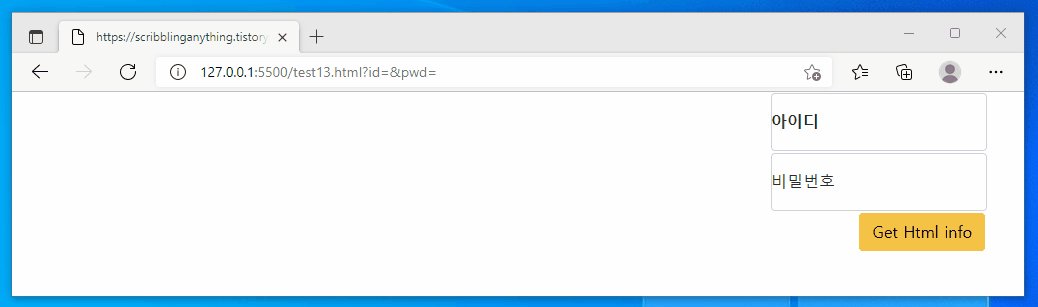
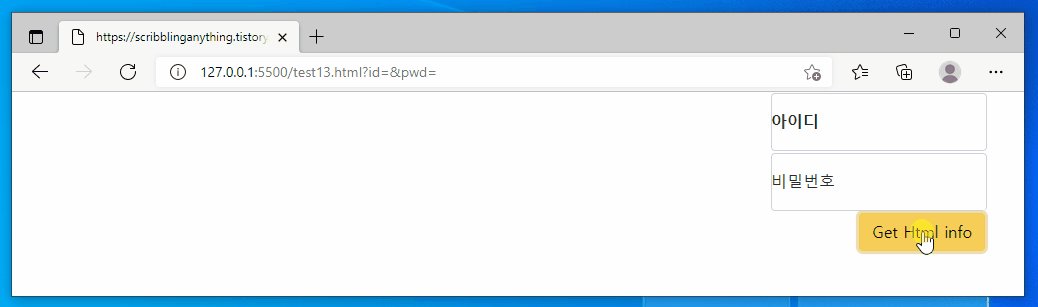
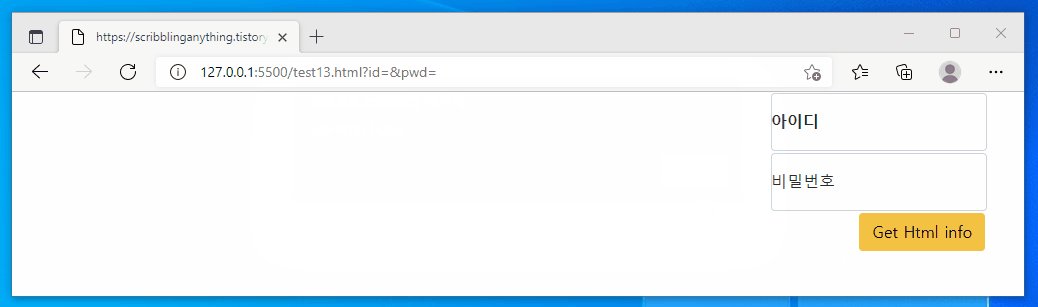
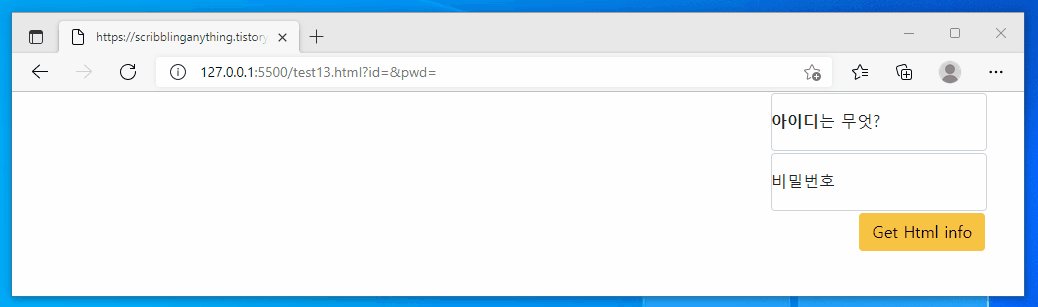
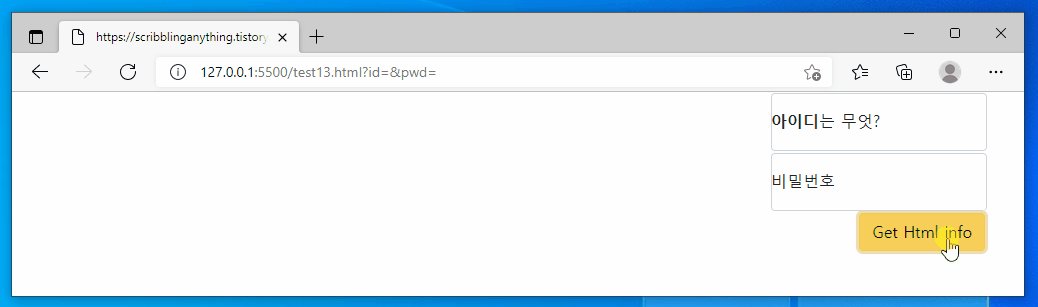
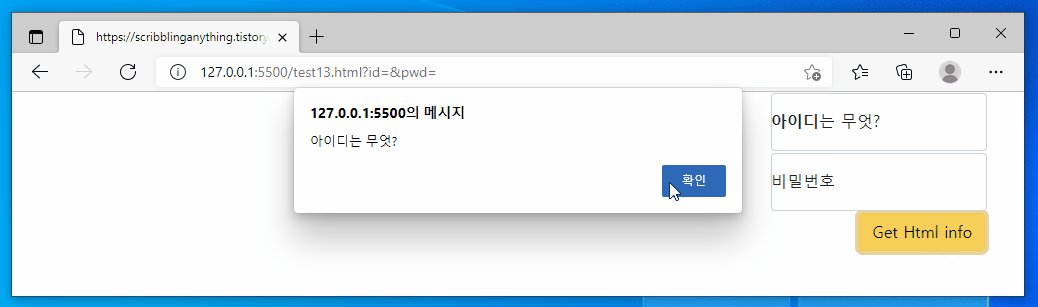
결과>>

[Javascript] Jquery 텍스트(text)값 가져오기
선택한 태그내의 텍스트 값을 가져 옵니다. 구성은 위에 html 함수와 동일 합니다.
코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<title>https://scribblinganything.tistory.com/</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
button {
margin: 1px;
}
input {
margin: 1px;
}
</style>
<script>
$(document).ready(function(){
$("#get_btn").click(function(){
alert($("#id_id").text());
});
});
</script>
</head>
<body>
<div class="container">
<form>
<div class="row">
<div class="col-sm-9">
</div>
<div class="form-floating col-sm-3">
<input type="text" class="form-control " id="id" placeholder="id" name="id">
<label id="id_id"><b>아이디</b>는 무엇?</label>
</div>
</div>
<div class="row">
<div class="col-sm-9">
</div>
<div class="form-floating col-sm-3">
<input type="text" class="form-control col-sm-3" id="pwd" placeholder="pw" name="pwd">
<label id="id_pw">비밀번호</label>
</div>
</div>
<button type="submit" class="btn btn-warning" style="float:right;" id="get_btn">Get Html info</button>
</form>
</div>
</body>
</html>
결과>>

[Javascript] Jquery 속성(attribute)값 가져오기
attr(속성값) 함수를 사용하여서 속성의 값을 가져옵니다.
구성은 앞 예제들과 동일 합니다.
코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<title>https://scribblinganything.tistory.com/</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
button {
margin: 1px;
}
input {
margin: 1px;
}
</style>
<script>
$(document).ready(function(){
$("#get_btn").click(function(){
alert($("#id_id").attr("id"));
});
});
</script>
</head>
<body>
<div class="container">
<form>
<div class="row">
<div class="col-sm-9">
</div>
<div class="form-floating col-sm-3">
<input type="text" class="form-control " id="id" placeholder="id" name="id">
<label id="id_id"><b>아이디</b>는 무엇?</label>
</div>
</div>
<div class="row">
<div class="col-sm-9">
</div>
<div class="form-floating col-sm-3">
<input type="text" class="form-control col-sm-3" id="pwd" placeholder="pw" name="pwd">
<label id="id_pw">비밀번호</label>
</div>
</div>
<button type="submit" class="btn btn-warning" style="float:right;" id="get_btn">Get attribute info</button>
</form>
</div>
</body>
</html>
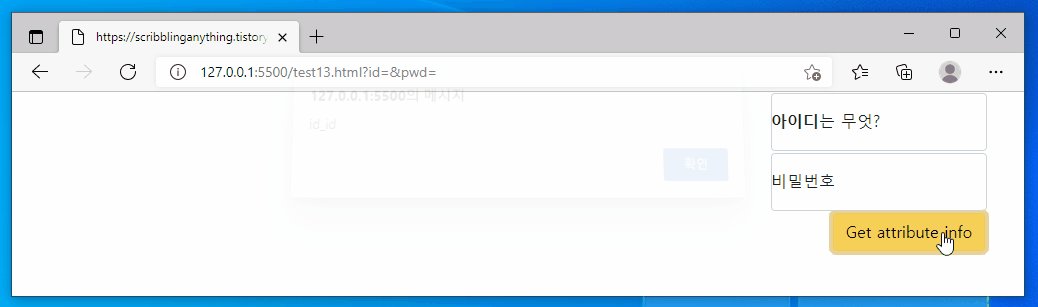
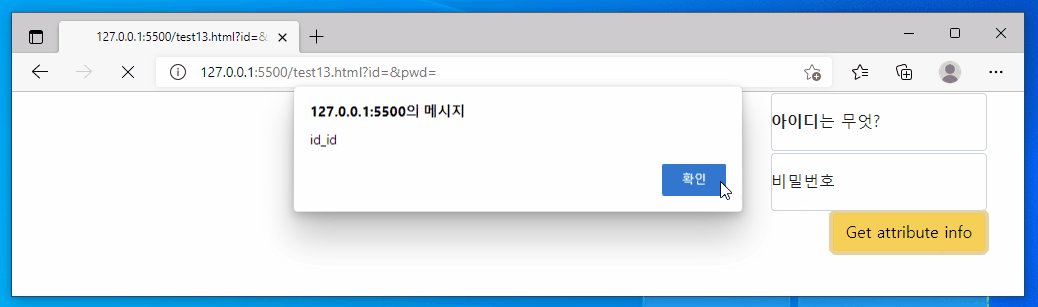
결과>>

반응형
'웹관련프로그래밍(web programming) > Jquery(제이쿼리)' 카테고리의 다른 글
| [Javascript] Jquery 기본 구조와 선택자(Selector) (0) | 2021.12.04 |
|---|---|
| [Javascript]Jquery callback 함수란? (알람창(alert) 띄우는 예제로 이해해보기) (0) | 2021.09.30 |