글 시작에 앞서 visual studio에서 bootstrap 코드를 작성하고 확인하는 방법을 괄호 링크에 있으니 참조하길 바란다.
(https://scribblinganything.tistory.com/298)
Bootstrap - 말풍선(Tooltip) 만들기
부트스트랩에서 제공하는 "tooltip.js"를 이용하면 간단한 구문으로 툴팁(말풍선)을 만들 수 있다.
바로 코드로 설명하겠다.
코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
<style>
.box1 {background-color: #008CBA; padding:3px; text-align: center; height:50px; width:50px;position:absolute;}
</style>
</head>
<body>
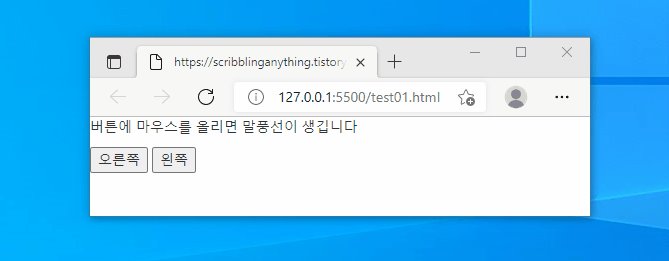
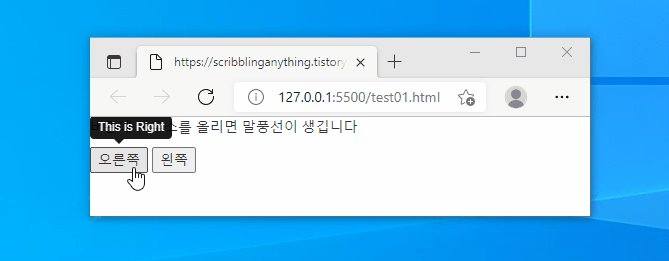
<p id = "ex1">버튼에 마우스를 올리면 말풍선이 생깁니다</p>
<button id="button1" data-toggle="tooltip" title="This is Right">오른쪽</button>
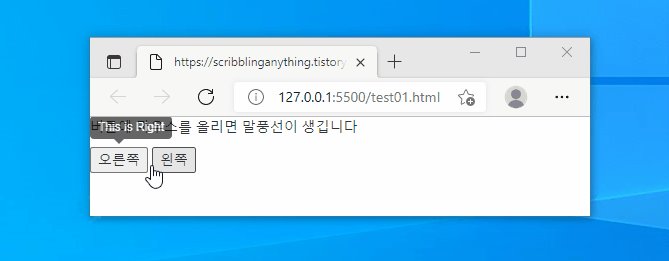
<button id="button2" data-toggle="tooltip" title="This is Left">왼쪽</button>
</body>
</html>
결과>>

주석>>
위 결과와 같이 말풍선 박스가 생겼다.
툴팁 위치(배치) 지정하는 법
아래를 참조해서 코드에 값을 넣도록 하자
<button id="button1" data-toggle="tooltip" data-placement="top" title="This is Right">오른쪽</button>
<button id="button1" data-toggle="tooltip" data-placement="left" title="This is Right">오른쪽</button>
<button id="button1" data-toggle="tooltip" data-placement="right" title="This is Right">오른쪽</button>
<button id="button1" data-toggle="tooltip" data-placement="bottom" title="This is Right">오른쪽</button>
'웹관련프로그래밍(web programming) > Bootstrap(부트스트랩)' 카테고리의 다른 글
| HTML - Bootstrap 사용해서 공간(레이아웃) 배치하기 (Grid) (0) | 2021.10.13 |
|---|---|
| HTML - Bootstrap 사용해서 공간(레이아웃) 배치하기 (Container) (0) | 2021.10.11 |
| Bootstrap 팝업창(modal, dialog box) 만들기 (크기 조절) (0) | 2021.10.09 |
| Bootstrap(부트스트랩)예제 가져와서 Visual Studio에서 실행하고 웹브라우져에서 확인하기(browser) (0) | 2021.07.16 |
| 부트스트랩 Margin vs Padding 배치 방법, 예제 (0) | 2021.02.10 |