사용방법에 대해 간략한 소개
Bootstrap 에서는 많은 무료 예제 Front end (Html + CSS)를 제공한다. 예제를 비쥬얼 스튜디어에서 실행해서 HTML을 즉각적으로 확인하면서 변경할 필요가 있다. 이를 위해 필요한 확장 툴 "Live Server"가 필요 하다. 다음은 설치 부터 사용에 대한 방법을 알려주겠다.
설치 순서 및 확인
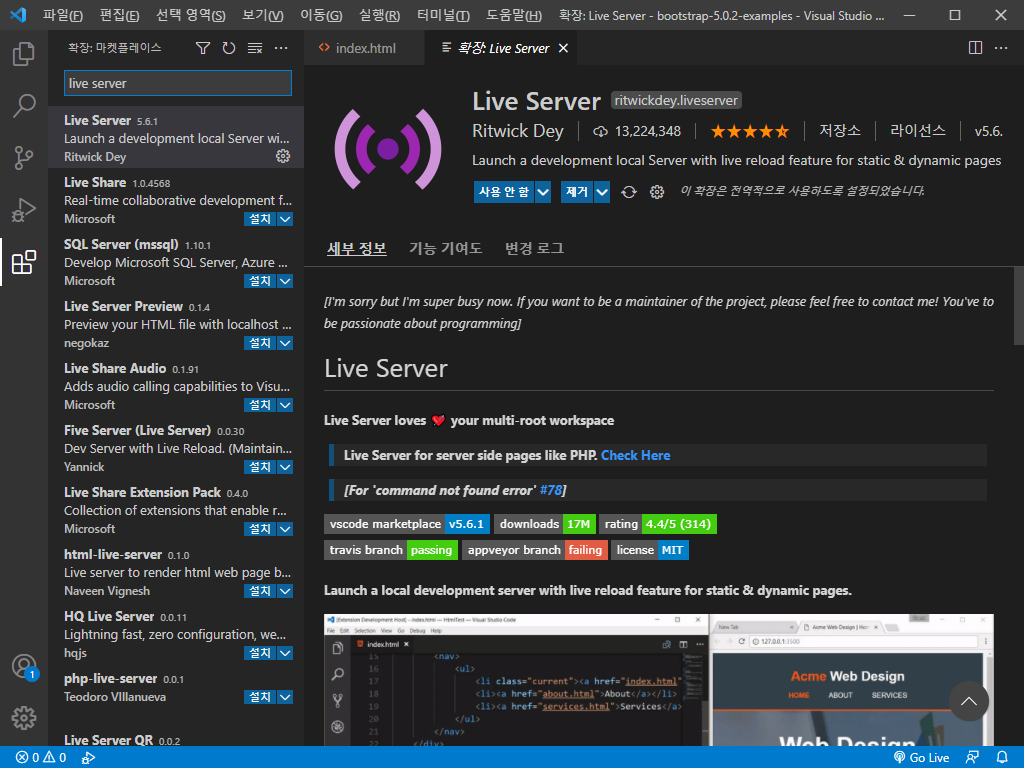
1. 그림1과 같이 Visual Studio를 실행하고 왼쪽에 조각난 네모그림(확장)을 클릭하면 필요한 확장 툴을 찾을 수 있는 검색창이 나온다. 검색창에 "live server" 라고 검색한다.

2. 그림1처럼 설치가 완료 되면 오른쪽 하단과 같이 "Go Live"라는 텍스트가 생긴다.
3. 그림2와 같이 Bootstrap 예제 화면에 접속한다. (https://getbootstrap.com/docs/5.0/examples/). 그리고 Download examples 을 실행한다.

4. 받은 예제파일의 압축파일을 풀고 Visual Studio로 해당 폴더를 연다. 나는 그림3과 같이 Cover 예제 Index.html을 실행시킬 것이다. Index.html 파일 열고 오른쪽 하단에 "Go Live"를 클릭한다.

5. 그림4와 같이 멋진 예제 화면이 떴다.

6. Visual Studio 에서 html파일에 Cover your page 글 부분을 삭제하고 저장하니 아래 그림5처럼 바로 적용 됨을 알 수 있다.

'웹관련프로그래밍(web programming) > Bootstrap(부트스트랩)' 카테고리의 다른 글
| HTML - Bootstrap 사용해서 공간(레이아웃) 배치하기 (Grid) (0) | 2021.10.13 |
|---|---|
| HTML - Bootstrap 사용해서 공간(레이아웃) 배치하기 (Container) (0) | 2021.10.11 |
| Bootstrap 팝업창(modal, dialog box) 만들기 (크기 조절) (0) | 2021.10.09 |
| 부트스트랩 - 말풍선(Tooltip) 만들기 (예제로 쉽게 이해하기) (0) | 2021.10.08 |
| 부트스트랩 Margin vs Padding 배치 방법, 예제 (0) | 2021.02.10 |