HTML에서 Bootstrap의 margin, padding 사용방법
Padding 이나 Margin을 넣고 싶은 태그에 Class 를 선언하고 클래스 값을 입력한다. 값의 첫번째 문장은 margin이냐 padding이냐를 결정한다. 아래와 같이 m은 margin을 의미하고 p는 padding을 의미한다.
- m - for classes that set margin
- p - for classes that set padding
다음으로 위치를 정하는 letter를 넣는다. 위,아래,왼쪽,오른쪽을 여기서 정할 수 있다. 아래 letter를 보고 결정하면 된다.
- t - for classes that set margin-top or padding-top
- b - for classes that set margin-bottom or padding-bottom
- l - for classes that set margin-left or padding-left
- r - for classes that set margin-right or padding-right
- x - for classes that set both *-left and *-right
- y - for classes that set both *-top and *-bottom
- blank - for classes that set a margin or padding on all 4 sides of the element
마지막으로 margin/padding의 크기를 결정하는 값을 정한다. 범위는 0~5이고 아래 값 중 선택하면 된다.
- 0 - for classes that eliminate the margin or padding by setting it to 0
- 1 - (by default) for classes that set the margin or padding to $spacer * .25
- 2 - (by default) for classes that set the margin or padding to $spacer * .5
- 3 - (by default) for classes that set the margin or padding to $spacer
- 4 - (by default) for classes that set the margin or padding to $spacer * 1.5
- 5 - (by default) for classes that set the margin or padding to $spacer * 3
- auto - for classes that set the margin to auto
예제 코드를 통해 Padding과 Margin 차이 확인하기
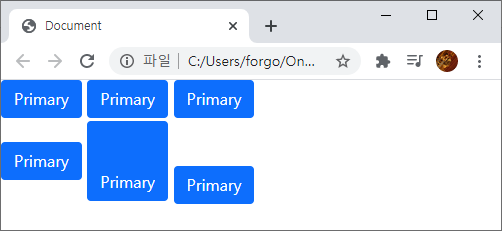
아래 코드 18, 19줄에 padding과 margin을 넣었다. 둘다 t를 사용해서 윗부분에 넣었다.
padding의 경우 button 내부에 공간이 증가하였음을 알 수 있다. margin의 경우 <div>와 <button> 사이 공간이 증가하였음을 알수있다. 즉, padding은 본인의 내부 공간을 늘리는 작업이고 margin은 외부와의 공간을 의미한다고 보면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-primary">Primary</button>
</div>
<div>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-primary pt-5">Primary</button>
<button type="button" class="btn btn-primary mt-5">Primary</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
참조>> 부트스트랩 spacing
'웹관련프로그래밍(web programming) > Bootstrap(부트스트랩)' 카테고리의 다른 글
| HTML - Bootstrap 사용해서 공간(레이아웃) 배치하기 (Grid) (0) | 2021.10.13 |
|---|---|
| HTML - Bootstrap 사용해서 공간(레이아웃) 배치하기 (Container) (0) | 2021.10.11 |
| Bootstrap 팝업창(modal, dialog box) 만들기 (크기 조절) (0) | 2021.10.09 |
| 부트스트랩 - 말풍선(Tooltip) 만들기 (예제로 쉽게 이해하기) (0) | 2021.10.08 |
| Bootstrap(부트스트랩)예제 가져와서 Visual Studio에서 실행하고 웹브라우져에서 확인하기(browser) (0) | 2021.07.16 |