목차

[Javascript] Jquery HTML 내용 변경하기
javascript로 만든 Jquery에서 html(바꿀내용)함수를 사용하여서 기존의 내용을 변경할 수 있습니다. 우선 jquery 사용을 위해서 <head></head>에 아래와 같이 선언해주어야 합니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<head></head> 사이에 아래와 같이 함수를 정의 합니다.
<script>
$(document).ready(function(){
$("#get_btn").click(function(){
$("#id_id").html("나는<b>코딩끄적끄적</b>입니다");
});
});
</script>3번 라인 : #set_btn 이라는 아이디를 가진 버튼을 클릭할 경우 아래 함수를 실행합니다.
4번 라인 : #id_id의 html 구문을 괄호안의 값으로 변경 합니다.
전체 코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<title>https://scribblinganything.tistory.com/</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
button {
margin: 1px;
}
input {
margin: 1px;
}
</style>
<script>
$(document).ready(function(){
$("#set_btn").click(function(){
$("#id_id").html("나는<b>코딩끄적끄적</b>입니다");
});
});
</script>
</head>
<body>
<div class="container">
<label id="id_id">나는<b>누굴까?</b></label>
</div>
<br>
<div class="container">
<button type="submit" class="btn btn-warning" id="set_btn">Set Html</button>
</div>
</body>
</html>
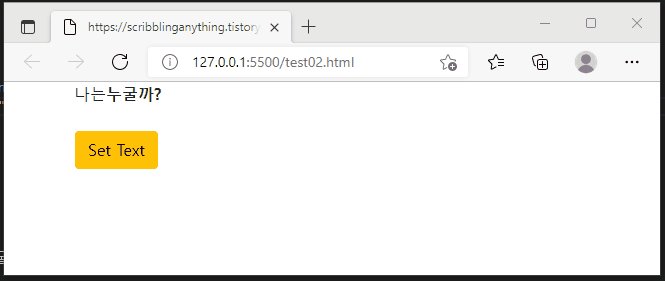
결과>>

[Javascript] Jquery TEXT(텍스트) 내용 변경하기
이번에는 앞서 동일 예제의 라벨의 텍스트값만 변경해보겠습니다. 구성은 동일하고 앞서 전체 코드에서 19~23번 라인만 아래와 같이 변경하시면 됩니다.
변경할 코드>>
$(document).ready(function(){
$("#set_btn").click(function(){
$("#id_id").text("너는<b>누구니?</b>");
});
});
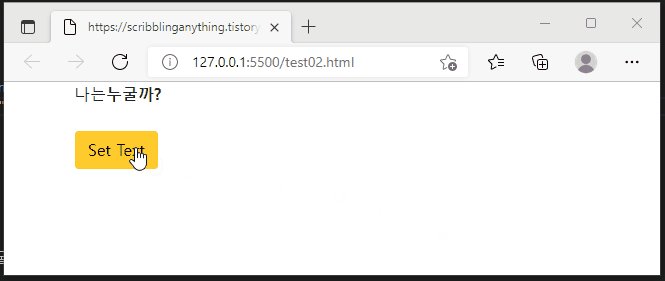
위 코드 3번째 라인에서 text(변경하고픈값) 만 수정하였습니다. 입력값으로 <b>태그를 넣어서 확인하였으나 아래 결과 처럼 Html 변경은 되지 않고 텍스트 형태로만 나왔습니다.
결과>>

[Javascript] Jquery 속성(attribute) 값 변경하기
태그 내에 속성 값을 설정할 수 있습니다. 이번 예제에서 버튼의 class 속성 값을 변경하여 다른 class로 변경해 보겠습니다.
코드는 동일하고 라인 19~23번 코드만 아래와 같이 변경하면 됩니다.
변경할 코드>>
$(document).ready(function(){
$("#set_btn").click(function(){
$("#set_btn").attr("class", "btn btn-success");
});
});
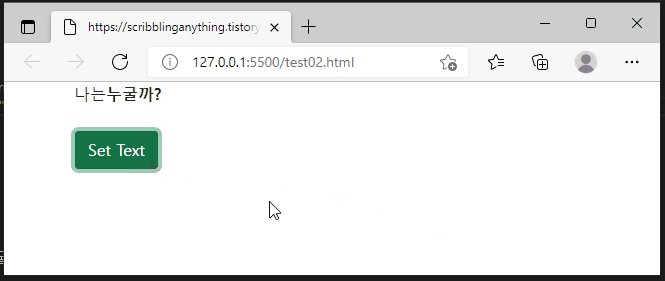
변경 코드 3번째 라인에서 attr 함수를 사용해서 변경할 속성을 첫번째 인자로 넣고 변경할 속성 값을 두번째 인자로 넣으면 변경됩니다.
결과>>

[Javascript] Jquery HTML 내용 변경 + 콜백(Callback) 함수 사용하기
콜백함수는 해당 함수가 진행되는 동안 함수의 완료를 기다렸다가 시작하는 것이 아닌 바로 그 다음 함수를 진행하게 해줍니다. 이번 예제는 HTML만을 사용하였지만 TEXT, Attribute, Value함수에도 사용가능합니다.
동일 코드에서 19~23번 라인만을 아래와 같이 변경합니다.
변경할 코드>>
$(document).ready(function(){
$("#set_btn").click(function(){
$("#id_id").html(function(i, origin){
return origin + " 코딩 끄적입니다"
});
});
});
위 코드에서 3번라인에서 function으로 콜백(callback)함수가 들어 갑니다. 여기 예제에서 콜백함수는 두개의 입력 인자를 넣어야 합니다. i는 선택된 element의 index 번호를 표기하고 두번째 인자는 원래 값입니다.
결과>>