목차

[Javascript] HTML 태그 사이 element 가져오기 - getElementById()
HTML 문서에서 id 값을 이용해서 위치를 파악하고 해당 태그의 정보를 가져 오는 방법입니다.
Syntax는 아래와 같습니다.
document.getElementById(elementID)
찾은 element는 일반적으로 변수에 넣고 속성을 변경하거나 속성 정보를 가져 올 수 있습니다.
예제 코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
</head>
<body>
<h1 id="id_ele">H1 입니다</h1>
<h1>두번 째 H1 입니다</h1>
<ul>
<li>1st_li</li>
<li>2nd_li</li>
<li>3rd_li</li>
</ul>
<p>########출력 결과#########</p>
<script>
document.write(document.getElementById("id_ele").innerHTML);
var x = document.getElementById("id_ele");
x.style.color="red";
</script>
</body>
</html>
결과>>

[Javascript] HTML 태그 사이 element 가져오기 - getElementsByClassName()
HTML 문서에서 class 값을 이용해서 위치를 파악하고 해당 태그의 정보를 가져 오는 방법입니다.
Syntax는 아래와 같습니다.
document.getElementsByClassName(elementClass)
찾은 element는 일반적으로 변수에 넣고 속성을 변경하거나 속성 정보를 가져 올 수 있습니다.
클래스로 찾을 경우 클래스 값이 하나 일지라도 list형식으로 값이 들어가므로 아래 코드 처럼 배열 형식으로 값을 가져 와야 합니다.
예제 코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<h1 id="id_ele">H1 입니다</h1>
<h1 class="content">두번 째 H1 입니다</h1>
<ul>
<li>1st_li</li>
<li>2nd_li</li>
<li>3rd_li</li>
</ul>
<p>########출력 결과#########</p>
<script>
document.write(document.getElementsByClassName("content")[0].innerHTML);
var x = document.getElementsByClassName("content")[0];
x.style.backgroundColor ="yellow";
</script>
</body>
</html>
결과>>

[Javascript] HTML 태그 사이 element 가져오기 - getElementsByName()
HTML 문서에서 name 값을 이용해서 위치를 파악하고 해당 태그의 정보를 가져 오는 방법입니다.
Syntax는 아래와 같습니다.
document.getElementsByName(elementNAME)
찾은 element는 일반적으로 변수에 넣고 속성을 변경하거나 속성 정보를 가져 올 수 있습니다.
예제 코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<h1 id="id_ele">H1 입니다</h1>
<h1 class="content">두번 째 H1 입니다</h1>
<ul>
<li>1st_li</li>
<li name="list">2nd_li</li>
<li name="list">3rd_li</li>
</ul>
<p>########출력 결과#########</p>
<script>
document.write(document.getElementsByName("list").length);
</script>
</body>
</html>
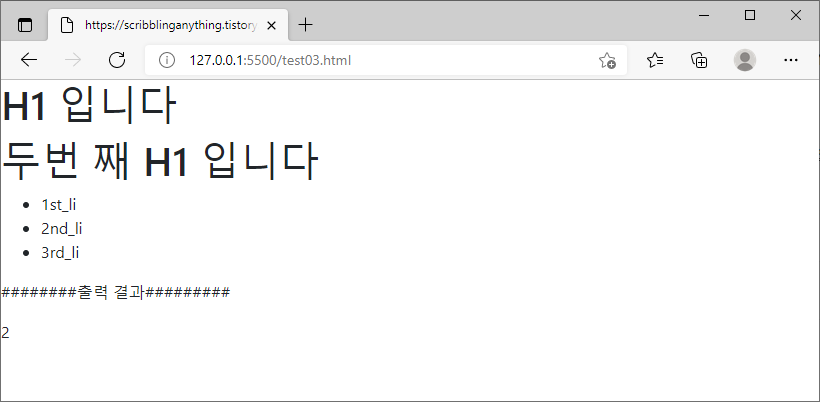
결과>>

[Javascript] HTML 태그 사이 element 가져오기 - getElementsByTagName()
HTML 문서에서 tag 값을 이용해서 위치를 파악하고 해당 태그의 정보를 가져 오는 방법입니다.
Syntax는 아래와 같습니다.
document.getElementsByTagName(elementTag)
찾은 element는 일반적으로 변수에 넣고 속성을 변경하거나 속성 정보를 가져 올 수 있습니다.
예제 코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<h1 id="id_ele">H1 입니다</h1>
<h1 class="content">두번 째 H1 입니다</h1>
<ul>
<li>1st_li</li>
<li name="list">2nd_li</li>
<li name="list">3rd_li</li>
</ul>
<p>########출력 결과#########</p>
<script>
document.write(document.getElementsByTagName("li").length);
document.getElementsByName("list")[0].style.color = "red";
</script>
</body>
</html>
결과>>

'웹관련프로그래밍(web programming) > Javascript 자바스크립트' 카테고리의 다른 글
| [Javascript] 변수, 함수 - 예제 HTML 출력(변수 입력 받아서 더하기 빼기 alert 출력) (0) | 2021.10.21 |
|---|---|
| [Javascript] HTML 이벤트 발생 시 동작 함수 (마우스 클릭, 키보드 클릭 등) (0) | 2021.10.19 |
| [Javascript] HTML문서에 시간 입력하거나 글쓰기 (document.write) (0) | 2021.10.17 |
| [Javascript] jquery animate() 애니매이션 기능 (0) | 2021.09.29 |
| [Javascript] jquery slide 효과로 화면이 나오거나 사라지게 하기 (0) | 2021.09.28 |