목차

목적 / 현재 블로그 상태
사실 이전에 코드블럭의 코딩에 대해 라인 번호를 넣으려고 시도 했으나 실패했습니다. 당시 사용하던 스킨은 Square(스퀘어) 였습니다. 여러가지 변경을 해보았으나 Square 스킨에서는 라인 넘버 넣는 작업이 잘 되지 않아서 스킨을 북클럽(Book Club)으로 변경해서 적용하니 바로 동작 하였습니다.
아마 Square 스킨에서도 변경하는 방법은 있겠지만 저는 아직 방법을 찾지 못해서 Book Club 스킨에서 변경하는 과정을 설명하도록 하겠습니다.
코드 블럭 라인을 넣는 작업은 하이라이트 자바스크립트(highlight.js)를 가져와서 적용하는 과정입니다. 적용 방법은 순서대로 따라만 하면 되기 때문에 자바스크립트에 대한 이해는 크게 필요 없습니다.

- 사용 중인 스킨(Skin) : 북 클럽(Book Club)
- 사용 중인 Syntax Highlight 테마 : Atom one Dark
Syntax Highlight 테마는 설정에서 "플러그인" -> "코드문법강조" 에서 수정할 수 있습니다.
코드블럭 줄번호 매기기(1) : HTML 변경
우선 https://highlightjs.org/download/ 사이트 안의 웹페이지에서 highlight.js 의 주소와 https://github.com/wcoder/highlightjs-line-numbers.js 에서 highlightjs-line 관련 주소를 가져와서 티스토리에 업데이트 하여야 합니다.
그리고 가져온 주소를 저희 티스토리에 접속할 때 마다 실행할 수 있는 명령어를 입력해야 합니다.
이 과정을 통합해서 간단하게 진행 하는 방법은 아래와 같습니다.

그림1과 같이 설정에서 "꾸미기" -> "스킨편집" 을 클릭합니다.

그림2와 같은 화면이 나오면 "html 편집" 을 클릭합니다.

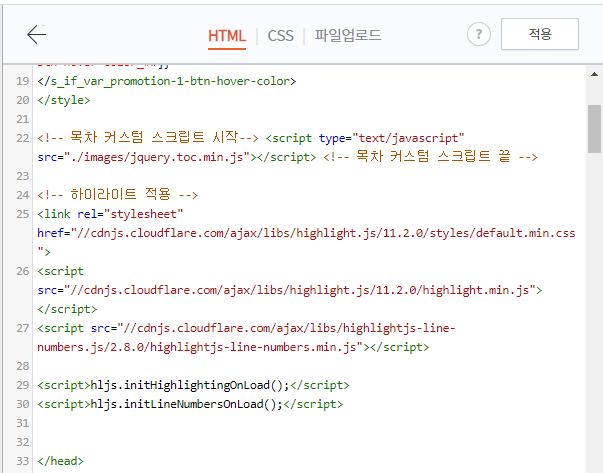
그림3처럼 HTML 탭에 접속한뒤 24번째 줄부터 30번째 줄까지 </head> 앞에 입력합니다. 해당 코드는 아래에서 복사하시 길 바랍니다.
<!-- 하이라이트 적용 -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script>hljs.initLineNumbersOnLoad();</script>
변경을 완료했으면 오른쪽 상단에 "적용"을 클릭합니다.
코드블럭 줄번호 매기기(2) : CSS 변경

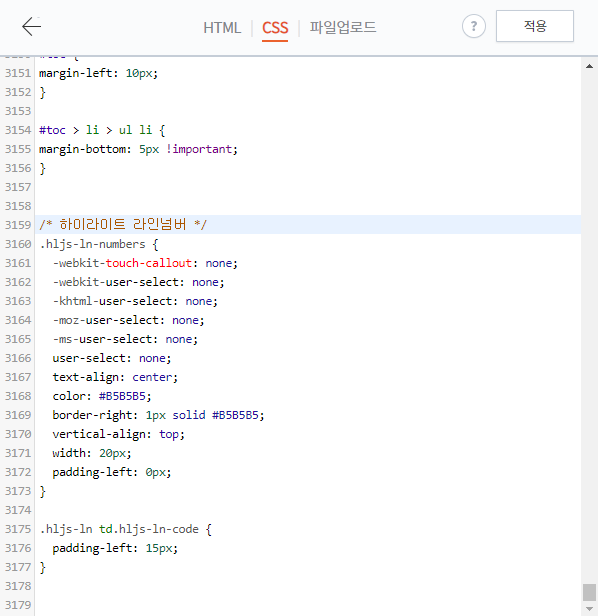
그림4와 같이 "CSS" 탭을 클릭하고 제일 하단에 3159번줄 부터 3177번 줄의 내용을 입력 합니다.
해당 코드는 아래에서 복사하시면 됩니다.
/* 하이라이트 라인넘버 */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #B5B5B5;
border-right: 1px solid #B5B5B5;
vertical-align: top;
width: 20px;
padding-left: 0px;
}
.hljs-ln td.hljs-ln-code {
padding-left: 15px;
}
변경을 완료했으면 오른쪽 상단에 "적용"을 클릭합니다.
코드블럭 줄번호 매기기(3) : 에러(오류) 수정
아마 저와 같은 조건으로 북클럽에서 수정을 하였다면 코드가 아래 그림5와 같이 나왔을 겁니다.

이는 북클럽의 table 관련 CSS가 적용된 결과로 수정하면 됩니다.
우선 앞서 그림4의 CSS 탭에서 "CTRL+F" 키를 누르면 검색창이 뜨는데 "entry-content table"을 입력합니다. 그럼 아래와 같은 값들이 나옵니다.
.entry-content table {
width:100%;
margin-bottom: 22px;
border: 1px solid #e6e6e6;
border-collapse: collapse;
text-align: center;
font-size: 0.9375em;
line-height: 1.5714;
color: #666;
}
.entry-content table thead th {
padding:7px 0 11px;
border-left: 1px solid #e6e6e6;
}
.entry-content table tbody td {
padding:7px 0 11px;
border-left: 1px solid #e6e6e6;
border-top: 1px solid #e6e6e6;
}
위 코드를 아래와 같이 변경합니다.
.entry-content > table {
width:100%;
margin-bottom: 22px;
border: 1px solid #e6e6e6;
border-collapse: collapse;
text-align: center;
font-size: 0.9375em;
line-height: 1.5714;
color: #666;
}
.entry-content > table thead th {
padding:7px 0 11px;
border-left: 1px solid #e6e6e6;
}
.entry-content > table tbody td {
padding:7px 0 11px;
border-left: 1px solid #e6e6e6;
border-top: 1px solid #e6e6e6;
}
그리고 적용을 누르고 확인하면 아래 그림6과 같이 정상적으로 나옴을 알 수 있습니다.

참고로 방금 CSS에서 수정한 내용에 대해 궁금하시다면 아래 링크의 포스트를 참조하시길 바랍니다.
CSS 선택자 - 별표(*)샵(#)점(.)콜롬(:)괄호(>, [])캐럿(^)달러($) 의미와 예제
목차 참조글 글 시작에 앞서 visual studio에서 bootstrap 코드를 작성하고 확인하는 방법을 괄호 링크에 있으니 참조하길 바란다. (https://scribblinganything.tistory.com/298) CSS 기본 구조 위 예제 구조는..
scribblinganything.tistory.com