목차

참조글
글 시작에 앞서 visual studio에서 bootstrap 코드를 작성하고 확인하는 방법을 괄호 링크에 있으니 참조하길 바란다.
(https://scribblinganything.tistory.com/298)
CSS 기본 구조

위 예제 구조는 제 티스토리(tistory)의 CSS에서 일부 입니다. 구성은 총 2개로 아래와 같이 구성됩니다.
- 선택자(Selector) : 녹색 부분으로 CSS를 적용할 부분을 선택 합니다.
- 선언부(Declarative) : { } 괄호 부분으로 선택자에서 선택한 부분에 괄호안의 CSS 속성을 적용합니다.
선언부는 다시 아래와 같이 2개로 구성됩니다.
- 속성명(Property) : 위 그림의 빨간색 부분입니다.
- 속성값(Value) : 위 그림에서 파란색 부분입니다. 기본 값(Default)이 정해져 있고 입력할 수 있는 값들이 정해져 있습니다.
선언부는 ; (세미콜론)을 사용해서 여러개의 속성값을 적용할 수 있습니다.
이번 포스트에서는 선택자에서 사용되는 여러가지 기호에 따른 특성에 대해 알아볼 예정입니다.
CSS 선택자 (1) : 샵(#), 별표(*)
샾(#) 표시는 ID 값을 의미 합니다. 아래 예제 코드에서 id = "sharp" 로 아이디 값을 설정했고 해당 아이디를 CSS Style 구문에서 선정하였습니다.
별표(*) 는 하위/자식 선택자 모두를 선택하겠다는 의미 입니다. 만일 아래 예제와 달리 샵(#)이 없고 별표(*)만 있다면 해당 문서의 모든 선택자를 선택하겠다는 의미입니다.
예제 코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<style>
#sharp * {
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container-fluid" id="sharp">
<h1>H1 태그입니다</h1>
<h2>H2 태그입니다</h2>
<h3>H3 태그입니다</h2>
<p>p 태그입니다</p>
</div>
</body>
</html>
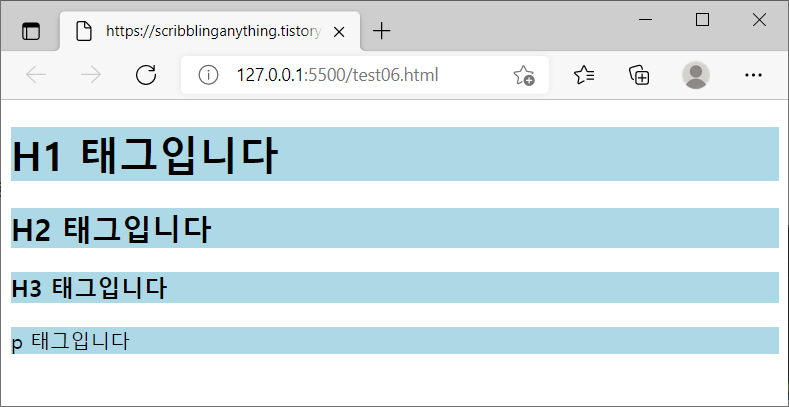
결과>>

CSS 선택자 (2) : 점(.)
점(.)은 클래스(Class)를 선택합니다. Class에 동일한 CSS 속성을 적용하고 싶을 때 사용하면 됩니다.
예제 코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<style>
.container-fluid {
background-color : lightblue;
}
</style>
</head>
<body>
<div>
<h1>H1 태그입니다</h1>
<h2 class="container-fluid">H2 태그입니다</h2>
<h3>H3 태그입니다</h2>
<p>p 태그입니다</p>
</div>
</body>
</html>
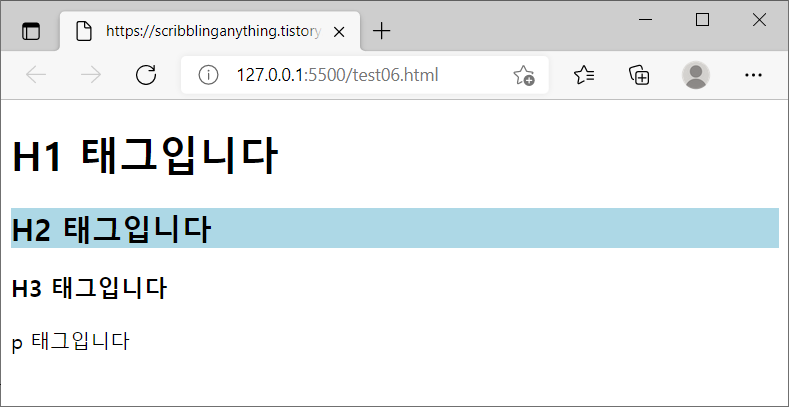
결과>>

CSS 선택자 (3) : 띄워 쓰기/스페이스(Space), 홑화살괄호(>)
아래 코드 예제처럼 CSS 선택자를 띄워 쓰기 방식으로 선언한 것은 순차적으로 선택자를 선택해서 원하는 선택자를 정하는 과정입니다.
홑화살괄호(>)를 사용한 방법은 직계만 CSS를 적용하겠다는 의미 입니다. 아래 코드와 결과를 보시면 쉽게 이해가 가능합니다. 간단하게 말하면 스페이스는 직계가 아닌 손자나 그 후손의 값도 적용되나 홑화살괄호(>)는 직계만 적용 가능합니다.
예제코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<style>
#parent h3 {
background-color : lightblue;
}
#parent > h1 {
background-color : red;
}
#parent > div > h2 {
background-color : red;
}
</style>
</head>
<body>
<div id=parent>
<div>
<h1>H1 태그입니다</h1>
<h2>H2 태그입니다</h2>
<h3>H3 태그입니다</h2>
<p>p 태그입니다</p>
</div>
</div>
</body>
</html>
결과>>

CSS 선택자 (4) : 콜롬(:)
콜롬(:)은 아래 예제처럼 link와 visited 에 주로 사용됩니다. link는 방문한 적 없는 링크에 적용되는 css이고 visited 는 방문한적이 있는 링크 값에 적용됩니다.
참고로 아래 예제는 이미 링크들은 클릭하고 들어온 상태여서 클릭된 css가 적용되었습니다.
예제코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<style>
a:link { color: rgb(198, 211, 20); }
a:visited { color: rgb(35, 177, 82); }
</style>
</head>
<body>
<div>
<a href="#">a 태그</h1>
<br>
<a href="https://scribblinganything.tistory.com/">코딩끄적끄적</h2>
</div>
</body>
</html>
결과>>

CSS 선택자 (5) : 대괄호([ ])
대괄호([ ])는 선택자를 괄호밖에 선택하고 해당 선택자를 가진 값 중에서 대괄호안의 속성을 가진 위치 값만을 선택해서 css값을 적용해 줍니다. 아래 예제를 보면 쉽게 이해 하실 수 있습니다.
예제코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<style>
div[class] {
background-color : lightblue;
}
</style>
</head>
<body>
<div class="container-fluid">
<h1>H1 태그입니다</h1>
</div>
<div>
<h1>H1 태그입니다</h1>
</div>
</body>
</html>
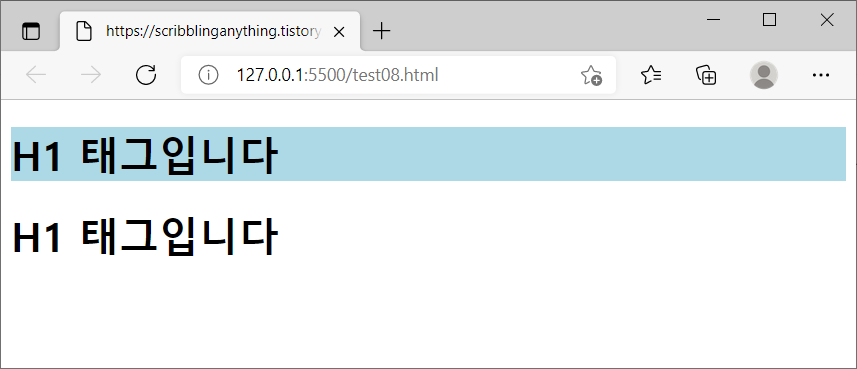
결과>>

CSS 선택자 (6) : 캐럿(^)
캐럿(^)은 선택자의 속성 값 중에서 특정 문구로 시작되는 속성에 CSS 값을 적용하고 싶을 때 사용합니다.
아래 예제를 통해 쉽게 이해하실 수 있습니다.
예제코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<style>
a[href^="https://scribblinganything"] {
color : green;
}
</style>
</head>
<body>
<div class="container-fluid">
<a href="https://www.tistory.com/">티스토리</a>
</div>
<div>
<a href="https://scribblinganything.tistory.com/">코딩끄적끄적</a>
</div>
</body>
</html>
결과>>

CSS 선택자 (6) : 달러($)
달러($)은 선택자의 속성 값 중에서 특정 문구로 끝나는 속성에 CSS 값을 적용하고 싶을 때 사용합니다.
아래 예제를 통해 쉽게 이해하실 수 있습니다.
예제코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<style>
a[href$="ing.tistory.com/"] {
color : green;
}
</style>
</head>
<body>
<div class="container-fluid">
<a href="https://www.tistory.com/">티스토리</a>
</div>
<div>
<a href="https://scribblinganything.tistory.com/">코딩끄적끄적</a>
</div>
</body>
</html>
결과>>

'웹관련프로그래밍(web programming)' 카테고리의 다른 글
| Visual Studio Code에서 Javascript, HTML, Jquery 결과 확인하기 (실행) (0) | 2021.09.25 |
|---|