JSON 의 의미와 사용 목적
JavaScript Object Notation (JSON) 는 텍스트 형식으로 구조화된 형태로 자바스크립트 구문을 사용한다. JSON은 데이터를 웹 application에 전송할때 주로 사용된다. 가령 데이터를 서버에서 클라이언트의 웹브라우저로 보내거나 반대로 웹에서 서버로 보낼 때 사용된다.
JSON 이 비록 자바스크립트의 형태를 따르기는 하지만 자바스크립에서 독립적으로 사용될 수 있고 많은 프로그램 환경에서도 JSON 기능을 제공한다.
현재 내가 개발하고 있는 환경은 파이썬 Flask를 이용해서 웹서버를 만들고 웹서버에서 주기적으로 웹브라우저에 데이터를 보내주는 예제이다. 만일 JSON을 사용하지 않고 데이터를 보내려고 한다면 python에서 별도의 encoding 과정을 거쳐서 처리해야하지만 JSON을 사용하여 해당 과정을 줄일 수 있었다.
코드 - 예제>>
from flask import Flask, Response, render_template
from pymongo import MongoClient
from datetime import datetime
import json
import time
import random
app = Flask(__name__)
my_client = MongoClient("mongodb://localhost:27017/")
db = my_client['Measurement']
db_col = db.data
@app.route('/')
def graph():
return render_template('graph.html')
@app.route('/graph')
def chart_data():
def generate_raw_data():
last_time = 0
while True:
raw_data = db_col.find().sort("_id", -1).limit(1)[0]
print(raw_data["Time"])
print(raw_data["Temperature"])
if (raw_data["Time"] != last_time):
last_time = raw_data["Time"]
json_data = json.dumps({'time': raw_data["Time"], 'value': raw_data["Temperature"]})
yield f"data:{json_data}\n\n"
time.sleep(1)
return Response(generate_raw_data(), mimetype='text/event-stream')
if __name__ == '__main__':
app.run(debug=True, port=9999, threaded=True)
주석 >>
위 코드는 Flask 를 사용해서 웹서버를 동작시키는 파이썬 코드이다. 간단히 환경을 설명하자면 웹서버를 돌리는 컴퓨터에 아두이노 보드가 연결되어서 온도와 습도 값을 보내주고 다른 파이썬 코드에서 들어오는 온도 습도 값을 mongodb에 저장하고 있다.
실시간으로 저장된 온도 습도 값을 사용자가 /graph 라는 위치로 웹브라우저로 접근하면 웹서버에서는 db를 통해 최신 온습도 값을 읽어서 웹브라우저로 json 형태로 던져주는 것이다.
이번장에서 설명하고 싶은 부분은 아래 코드이다.
json_data = json.dumps({'time': raw_data["Time"], 'value': raw_data["Temperature"]})json_data = json.dumps({'time': raw_data["Time"], 'value': raw_data["Temperature"]})
db에서 받은 값을 dumps를 사용해서 json객체를 만들어 내었다. dump로 값을 보낼때 dict 형태로 보내주면 된다.
웹 application에서 받은 json이 어떻게 처리되는 지 아래 코드를 통해 이해해보자.
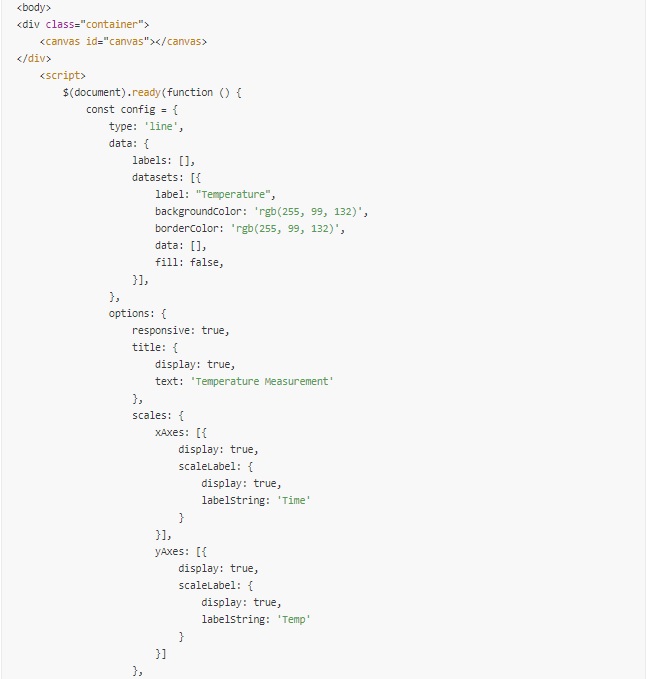
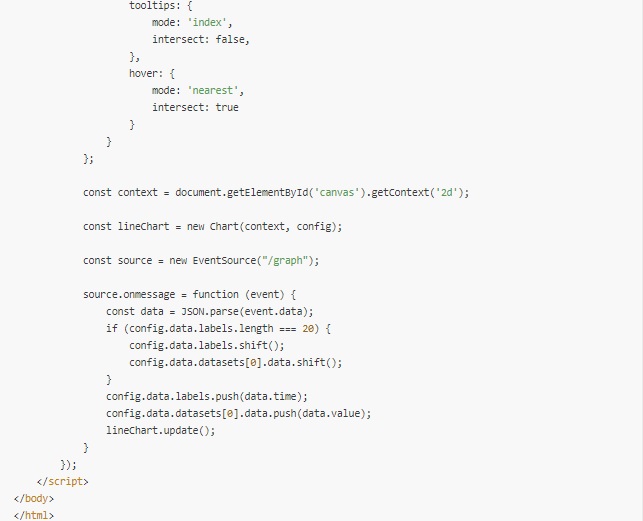
코드 - html >>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js"></script>
</head>
<body>
<div class="container">
<canvas id="canvas"></canvas>
</div>
<script>
$(document).ready(function () {
const config = {
type: 'line',
data: {
labels: [],
datasets: [{
label: "Temperature",
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [],
fill: false,
}],
},
options: {
responsive: true,
title: {
display: true,
text: 'Temperature Measurement'
},
scales: {
xAxes: [{
display: true,
scaleLabel: {
display: true,
labelString: 'Time'
}
}],
yAxes: [{
display: true,
scaleLabel: {
display: true,
labelString: 'Temp'
}
}]
},
tooltips: {
mode: 'index',
intersect: false,
},
hover: {
mode: 'nearest',
intersect: true
}
}
};
const context = document.getElementById('canvas').getContext('2d');
const lineChart = new Chart(context, config);
const source = new EventSource("/graph");
source.onmessage = function (event) {
const data = JSON.parse(event.data);
if (config.data.labels.length === 20) {
config.data.labels.shift();
config.data.datasets[0].data.shift();
}
config.data.labels.push(data.time);
config.data.datasets[0].data.push(data.value);
lineChart.update();
}
});
</script>
</body>
</html>

주석 >>
코드에서 살펴 볼 부분은 자바스크립트 부분이다. 코드를 글로 올리는 순간 코드가 티스토리에서 실행이되어서 사진으로 코드를 첨부합니다.
source.onmessage = function (event) {
const data = JSON.parse(event.data);
event가 발생은 1초에 한번씩 발생하도록 파이썬에서 설정해두었다. 그러면 1초에 한번씩 들어오는 JSON을 자바스크립트에서는 parse 명령을 통해 가져와서 이용하였다.
결과는 아래처럼 실시간으로 온습도 값이 그래프로 읽어져 와진다.
'파이썬(Python) > 문법' 카테고리의 다른 글
| 파이썬 함수 안에 중첩(nested)해서 함수 넣기 (0) | 2021.04.21 |
|---|---|
| 파이썬(Python) 속성 중 __name__ 이란? (0) | 2021.04.15 |
| list copy [:] 리스트안에 콜롬(:) 사용하는 이유 (0) | 2020.12.14 |
| 파이썬 함수안에 함수, 중첩함수 (0) | 2020.12.11 |
| 파이썬 zip함수, 별표(*) (0) | 2020.12.10 |