코드 >>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js"></script>
</head>
<body>
<div class="container-fluid">
<canvas id="canvas"></canvas>
</div>
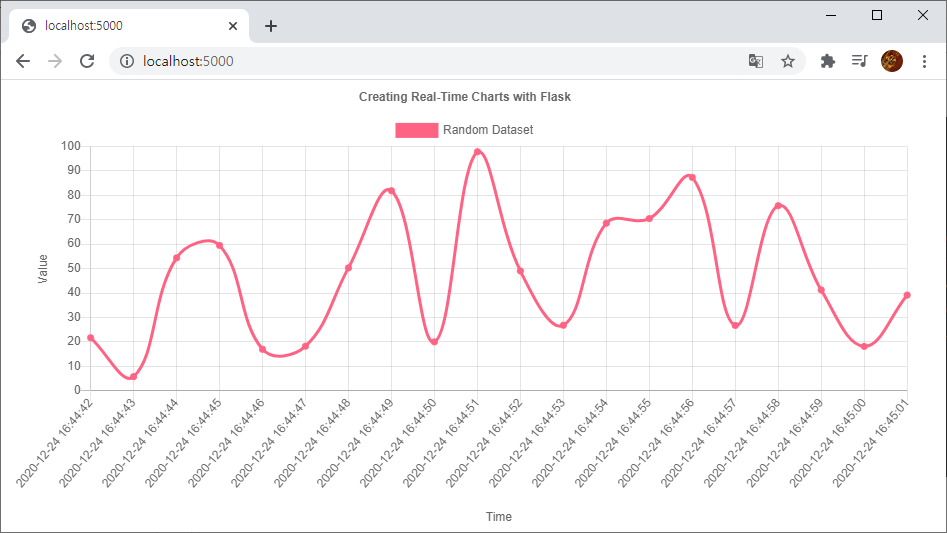
결과>>

코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js"></script>
</head>
<body>
<div class="container">
<canvas id="canvas"></canvas>
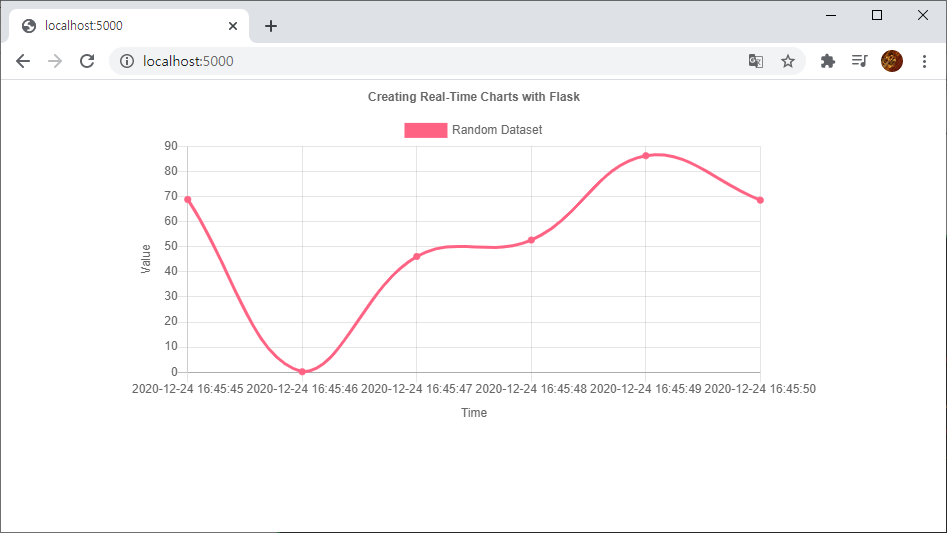
</div>결과>>

주석>>
bootstrap container 클래스는 두번째 결과처럼 양 옆에 여분을 주고 container-fluid 는 옆에 여분없이 가져간다. 해당 성질은 bootstrap.css에서 가져 온것이다.
'웹관련프로그래밍(web programming) > Javascript 자바스크립트' 카테고리의 다른 글
| [Javascript] jquery fade 기능, 천천히 사라지거나 나타내게 하기 (0) | 2021.09.27 |
|---|---|
| [Javascript] jquery 버튼 클릭 해서 글자 지우고 나타나게 하기 (0) | 2021.09.26 |
| javascript css html head에서 정의(선언) (0) | 2020.12.24 |
| javascript 객체지향 (0) | 2020.12.21 |
| javascript 배열 명령어들 정리 (추가, 삭제, 정렬) (0) | 2020.12.21 |