jquery란 javascript의 라이브러리이다. 라이브러리의 일반적인 기능처럼 구현하기 복잡한 javascript 코드나 기능들을 사용자들이 쉽게 사용할 수 있게 해준다.
jquery를 사용하기 위해서 html head에 사용한다고 선언해주어야 하는데 여기서 라이브러리 위치를 지정해줘야 한다.
보통 서버에 jquery를 저장하거나 jquery 웹이나 google웹에 위치한 라이브러리를 가져오는데 웹에서 가져오는 장점은 전세계에 서버가 많이 퍼져 있어서 라이브러리를 이용하는 사용자가 자신 가까이 위치한 웹서버에서 가져온다. cdn (content delivery network)는 해당서버에서 가져오는 내용(라이브러리)라고 보면된다.
기초적인 명령어는 코드 예제를 통해 이해해보자.
코드-flask.py>>
from flask import Flask
from flask import request
from flask import render_template
web_gui = Flask(__name__)
@web_gui.route("/page", methods = ["GET", "POST"])
def page_fnc():
if request.method == "POST":
return 'POST received'
else:
return render_template("page.html")
if __name__ == "__main__":
web_gui.run(debug=True, port=9999)
websever 동작을 위해 flask를 동작시켰다.
코드- page.html>>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" type="text/javascript"></script>
</head>
<body>
<script>
function checkemail() {
if($.trim($("#email_id").val()) == "") {
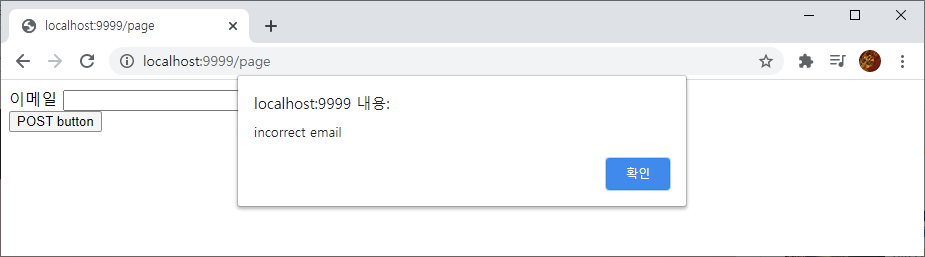
alert("incorrect email");
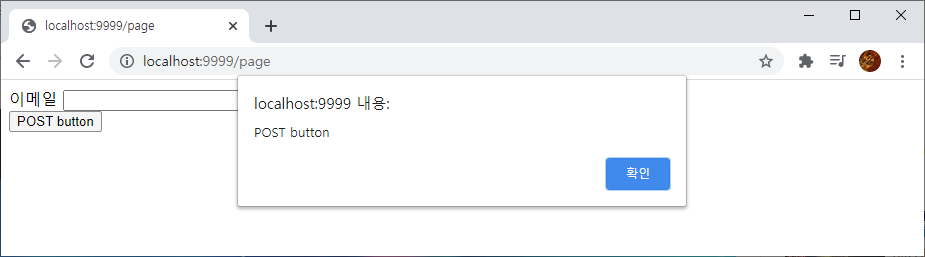
alert($("div")[1].textContent.trim());
$("#email_id").focus();
return false;
}
}
</script>
<form name="form" action="{{url_for('page_fnc')}}" method="POST" onsubmit="return checkemail()">
<div>
<label for="email_id">이메일</label>
<input type="text" name="email" id="email_id">
</div>
<div>
<button type="submit">POST button</button>
</div>
</form>
</body>
</html>
주석>>
<script> 안에 javascript 를 선언하였다. 해당함수는 이메일에 아무 값도 안들어 올때 alert를 띄워 준다.
$("#아이디값") 은 html에서 해당 아이값을 찾아준다. 그리고 val()로 해당 값을 가져 온다. trim은 빈공간이 있다면 없애 주는 역할을 한다.
명령어를 바로 사용하고 싶을 경우는 $.명령어(입력값)형식으로 넣으면 된다.
alert($("div")[1].textContent.trim()); 는 div 태그 중에서 두번째 값인 button 객체를 가져온다. 그리고 해당 객체에서 text 값을 가져와서 trim하여 alert를 띄워 준다. 결과는 아래 그림과 같다.


form에서 action은 form이 실행되면 진행되는 행동인데 onsubmit 이 있다면 onsubmit이 True일 때 actio을 진행 하고 False 이면 form을 진행하지 않는다.
'파이썬(Python) > Flask' 카테고리의 다른 글
| 파이썬 Flask 기능 정리 - render_template, jinja2 (0) | 2021.01.29 |
|---|---|
| 파이썬 Flask 기능 정리 - url_for, HTTP 요청(GET,POST,PUT,DELETE,OPTIONS)과 처리방법 (0) | 2021.01.28 |
| 파이썬 Flask 기능 정리 - route, 변수(variable)<괄호>로 보내기, url 표기 방법 (0) | 2021.01.27 |
| bootstrap 예제 가져와서 사용해보기(로그인페이지) (0) | 2020.12.16 |
| Flask route란 (0) | 2020.12.15 |