반응형
목차

[Python] tkinter Grid Option
파이썬 그리드의 입력 값으로 아래와 같은 Option을 적용할 수 있습니다.
- row : 열 개수
- column : 행 개수
- ipadx, ipady : 위젯(widget) 경계선 안으로의 픽셀(pixel) 패드 값
- padx, pady : 위젯(widget) 경계선 밖으로의 픽셀(pixel) 패드 값
- rowspan : 열 합치기
- column : 행 합치기
- sticky : 위젯(widget)이 row, column이 가리키는 셀(cell)크기 보다 작을 경우 N, E, S, W, NE, NW, SE, SW를 사용해서 붙임
위 옵션에 대한 설명은 예제 코드를 보면 쉽게 이해할 수 있습니다.
[Python] tkinter Grid Option 예제 적용
우선 option을 적용하기 전에 원본 형태를 아래와 같이 작성하였습니다.
코드>>
from tkinter import *
app = Tk()
btn_0 = Button(app, text="(0, 1)")
btn_0.grid(column=1, row=0)
btn_1 = Button(app, text="(0, 2)")
btn_1.grid(column=2, row=0)
btn_2 = Button(app, text="(0, 3)")
btn_2.grid(column=3, row=0)
btn_3 = Button(app, text="(1, 1)")
btn_3.grid(column=1, row=1)
btn_4 = Button(app, text="(1, 2)")
btn_4.grid(column=2, row=1)
btn_5 = Button(app, text="(1, 3)")
btn_5.grid(column=3, row=1)
btn_6 = Button(app, text="(2, 1)")
btn_6.grid(column=1, row=2)
btn_7 = Button(app, text="(2, 2)")
btn_7.grid(column=2, row=2)
btn_8 = Button(app, text="(2, 3)")
btn_8.grid(column=3, row=2)
app.title('scribblinganything.tistory.com')
app.mainloop()
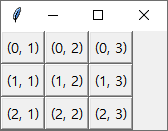
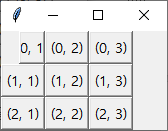
결과>>

반응형
ipadx 를 (0,1) 버튼 위젯에 적용하기
코드>>
btn_0.grid(column=1, row=0, ipadx=10)원본 코드에 4번 라인만 위처럼 변경했습니다.
결과>>
아래 그림과 같이 내부에 10픽셀이 늘어서 (0,1)버튼이 x축으로 밀었습니다.

pady 를 (0,1) 버튼 위젯에 적용하기
코드>>
btn_0.grid(column=1, row=0, pady=10)원본 코드에 4번 라인만 위처럼 변경했습니다.
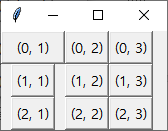
결과>>
아래 그림과 같이 외부에 10픽셀이 늘어서 (0,1)버튼이 y축을 전체적으로 밀었습니다 밀었습니다.

columnspan 를 (0,1) 버튼 위젯에 적용하기
코드>>
btn_0 = Button(app, text="(0, 1)")
btn_0.grid(column=1, row=0, columnspan=2)
# btn_1 = Button(app, text="(0, 2)")
# btn_1.grid(column=2, row=0)원본 코드에 3~6번 라인을 위처럼 변경했습니다.
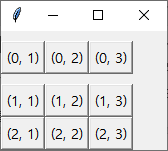
결과>>
두개의 열을 (0,1)버튼이 차지 합니다.

sticky 를 (0,1) 버튼 위젯에 적용하기
코드>>
btn_0 = Button(app, text="(0, 1)", width=2)
btn_0.grid(column=1, row=0, sticky=E)원본 코드에 3~4번 라인을 위처럼 변경했습니다. width=2로 설정해서 위젯(버튼)의 크기를 셀보다 작게 만들었습니다.
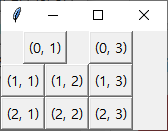
결과>>
(0,1)버튼이 동쪽(East)로 정렬되었습니다.

반응형