목차

Flask 메세지창 함수 사용법 (Message, Popup, Flash, Alert)
어떤 사이트를 들어갈 때 로그인이 안되거나 할때 팝업창에서 "로그인이 필요합니다." 라고 뜨면서 로그인페이지로 이동하는 경험을 대부분 해보았을 것으로 생각됩니다.
이처럼 메세지창을 flask의 flash 함수와 jinja2로 구현할 수 있습니다.
flash(message, category)
flash의 Syntax는 위와 같습니다.
message 항목에 원하는 메세지를 입력 합니다.
Category은 Option 항목으로 아래와 같은 타입들이 있습니다.
- error
- info
- wanring
차이는 메세지 창의 형태가 경고냐 에러냐에 따라 아이콘 모양 등이 변형 됩니다.
{% with messages = get_flashed_messages() %}
{% if messages %}
<script>
alert("{{messages[-1]}}")
</script>
{% endif %}
{% endwith %}
위는 jinja2와 javascript를 같이 사용한 기본 형태로 HTML 문서 위에 저는 일반적으로 배치 합니다.
messages[-1]은 마지막으로 flash에 들어온 값을 출력 해줍니다.
Flask 메세지창 함수 사용한 예제 (Message, Popup, Flash, Alert)
이번 예제는 기능은 아래와 같습니다.
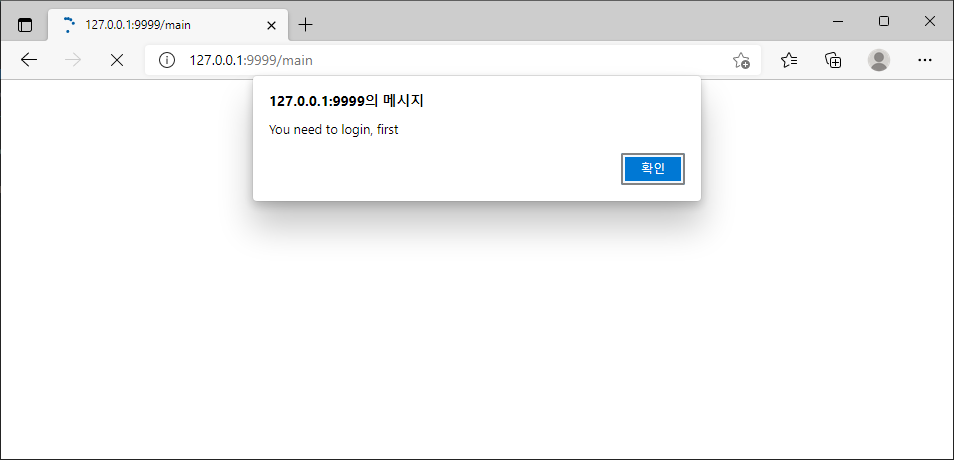
- main 페이지 접속후 로그인이 되어 있지 않으면 팝업창으로 경고 후 로그인페이지로 이동
- 로그인 페이지에서 로그인 main페이지로 다시 이동
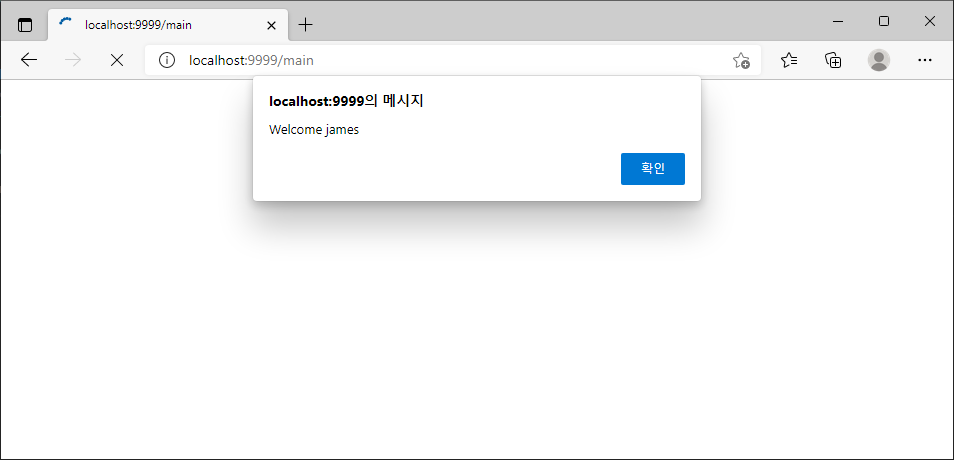
- main페이지에서 환영 메세지에 사용자 ID와 함께 메세지창에 표기
위 기능을 구현하기 위해 flash이 외에 session(세션)을 구현하여 ID가 있는지 확인하였습니다.
세션의 예제 코드를 사용하여 변경하였기 때문에 세션에 대해 알고 싶으신 분들은 아래 링크를 참조 하시면 됩니다.
[Python] 세션(Session)이란? flask에서 구현해보기(jinja2사용) (tistory.com)
세션에 대해 이해를 하신 분은 아래 코드를 바로 보시면 됩니다.
파이썬 코드>>
from flask import Flask, session, request, render_template, flash, redirect, url_for
app = Flask(__name__)
app.secret_key = "My_Key"
@app.route('/main')
def main():
if 'id' in session:
id = session['id']
flash("Welcome {}".format(id))
return render_template("main.html")
else :
flash("You need to login, first")
return render_template("login.html")
@app.route('/login', methods = ['GET', 'POST'])
def login():
if request.method == 'POST':
session['id'] = request.form['id']
return redirect(url_for("main"))
else:
return render_template("login.html")
if __name__ == '__main__':
app.run(debug = True, port=9999)
10번 라인 : flash 메세지로 사용자의 아이디와 함께 환영 메세지를 보냅니다.
13번 라인 : 로그인 정보가 없다면 로그인 하라는 메세지를 띄웁니다.
20번 라인 : 로그인이 되었다면 flash 메세지를 보여 주기 위해 redirect(url_for())를 사용하여 main 함수를 실행 합니다.
main.html>>
{% with messages = get_flashed_messages() %}
{% if messages %}
<script>
alert("{{messages[-1]}}")
</script>
{% endif %}
{% endwith %}
<!DOCTYPE html>
<html lang="en">
<head>
<title>scribblinganything.tistory.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
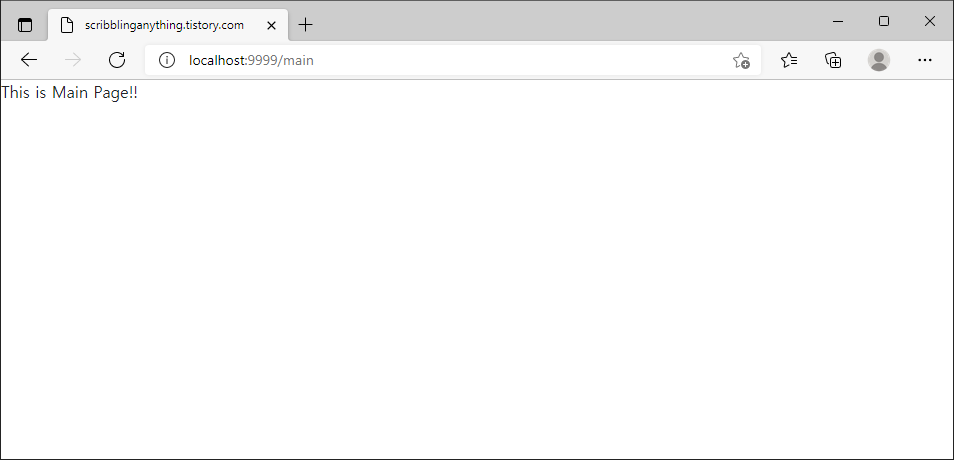
<p>This is Main Page!!</p>
</body>
</html>
login.html>>
{% with messages = get_flashed_messages() %}
{% if messages %}
<script>
alert("{{messages[-1]}}")
</script>
{% endif %}
{% endwith %}
<!DOCTYPE html>
<html lang="en">
<head>
<title>scribblinganything.tistory.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-sm">
<form action = "http://localhost:9999/login" method = "post">
<input type="text" class="form-control " id="id" placeholder="id" name="id">
<label for="아이디">아이디</label>
<input type="text" class="form-control" id="pw" placeholder="pw" name="pw">
<label for="pw">비밀번호</label>
<button type="submit" class="btn btn-primary" style="float:right;" id="login">로그인</button>
</form>
</div>
</body>
</html>
결과>>
main 페이지 부터 순차적으로 실행하 결과 입니다.




'파이썬(Python) > Flask' 카테고리의 다른 글
| [Python] flask 간단한 REST API 구현하기(GET, 인자전달, Frontend, Backend) (0) | 2023.08.10 |
|---|---|
| [Python] Flask로 파일 업로드 웹페이지 만들기(werkzeug, files, upload) (6) | 2021.11.27 |
| [Python] Flask Redirect, Abort 함수 사용방법, HTTP 상태코드 보내기 예제(Status Code) (0) | 2021.11.25 |
| [Python] 세션(Session)이란? flask에서 구현해보기(jinja2사용) (0) | 2021.11.24 |
| [Python] Flask, Jinja2 form데이터 출력하기(for문, bootstrap 사용) (0) | 2021.11.20 |