목차

목적 / 현재 내 블로그 상태
위에 목적처럼 제목이나 글에 효과를 주는 방법을 공유하려고 합니다. 티스토리 블로그를 사용해보시면 아시겠지만 글을 꾸미기에는 최적화되어 있지 않습니다.
제대로 꾸미려고 한다면 HTML, CSS, JQUERY 등 언어를 조금은 사용할 줄 알아야 합니다. 저도 배우는 입장에서 최대한 쉽게 블로그를 정리하면서 꾸며보려고 합니다 :)
스킨의 종류에 따라 효과들이 안먹히는 경우들이 있어서 제 조건을 먼저 알려드리겠습니다.
- 사용 중인 스킨 : 북클럽 (Book Club)
H 태그(Tag) 변경하기(1) : 태그 값 확인하기

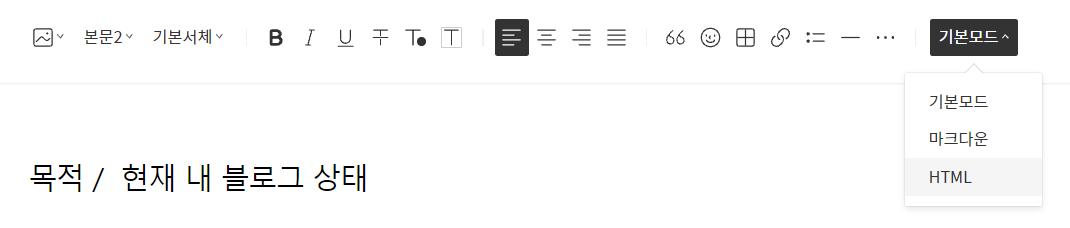
글을 작성 후에 위 그림1의 오른쪽 상단처럼 기본 모드에서 "HTML"로 변경해 줍니다.

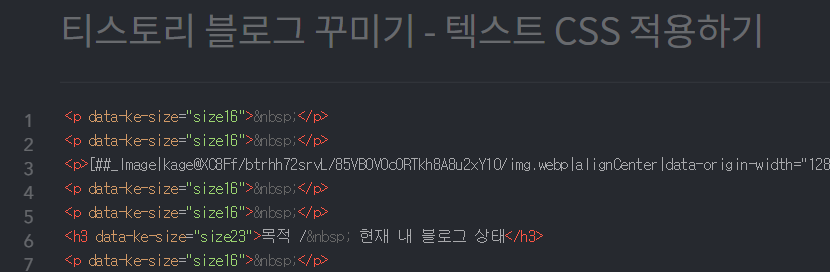
그림2에서 "목적/...." 을 "제목2"로 적용해서 썼는데 HTML에서 "h3" 태그가 적용되어 있음을 알 수 있습니다. 이제 이 h3 tag에 CSS를 적용해서 현재 블로그의 글과 같은 효과를 주겠습니다.
H 태그(Tag) 변경하기(2) : 티스토리 스킨 편집

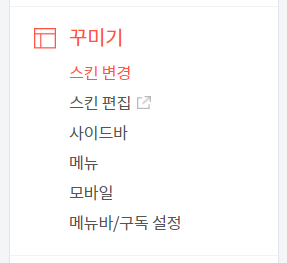
"블로그 관리"에 들어가서 왼쪽 하단에 "꾸미기" - "스킨 편집"을 클릭합니다.

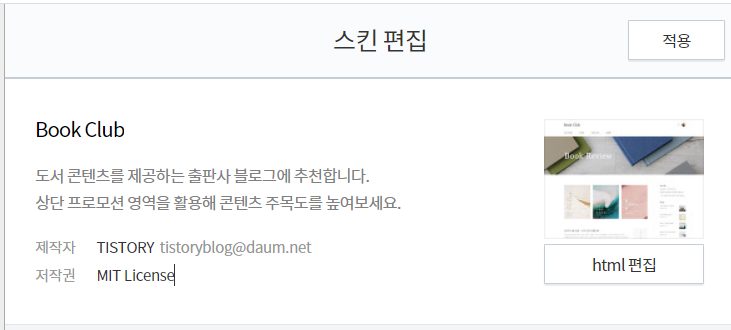
오른쪽 상단에 "html 편집" 을 클릭합니다.

"CSS" 탭을 클릭하면 그림처럼 CSS 관련 코드를 볼 수 있습니다. 이제 여기서 h3 관련 태그를 찾습니다. 현재 탭에서 "Ctrl + f" 키를 누르면 검색창이 나오고 "h3"를 입력하고 엔터를 누릅니다. CTRL+G 를 누르면 다음 검색을 진행한다는 뜻 입니다.
.entry-content h3
찾다보면 위와 같은 문장을 찾을 수 있습니다.
이 부분이 h3의 CSS 스타일을 변경하는 부분 입니다.
H 태그(Tag) 변경하기(3) : CSS 변경하기
.entry-content h3 {
clear: both;
margin: 28px 0 23px;
font-size: 1.3125em;
line-height: 1.5;
color: #006400;
border-bottom: 2px solid #006400;
border-left: 10px solid #006400;
padding: 5px 15px ;
}
위와 같이 코드를 변경해 줍니다.
- clear : h3의 문구가 온전히 한줄을 다 차지하게 합니다.
- margin : 외부와 마진을 둡니다.
- font-size : 글짜 크기를 설정합니다. 기본 폰트는 1em = 16px 입니다.
- line-height : h3 높이를 설정해 줍니다.
- color : 글 색을 지정합니다.
- border : 외곽 선에 대한 지정입니다.
- padding : 내부 패딩 값입니다.
참고로 다른 색으로 변경하고 싶다면 하단에 링크에서 원하는 값을 가져와서 변경하시길 바랍니다.
(https://www.w3schools.com/cssref/css_colors.asp)
변경이 완료되면 오른쪽 상단에 "적용"을 클릭하고 나오면 h3 태그 스타일이 변경되었음을 확인할 수 있습니다.