반응형
목차

글 시작에 앞서 visual studio에서 bootstrap 코드를 작성하고 확인하는 방법을 괄호 링크에 있으니 참조하길 바랍니다
(https://scribblinganything.tistory.com/298)
HTML - Bootstrap 사용해서 공간 배치하기 (Grid)
Bootstrap의 Grid를 사용한다는 의미는 웹 화면의 Front end를 엑셀처럼 열과 행으로 나눠서 사용하겠다는 의미 입니다.
Bootstrap에서 제공하는 클래스(Class)의 클래스명을 row와 column을 사용해서 정의할 수있습니다.
- row : 행 지정
- column : 열 지정
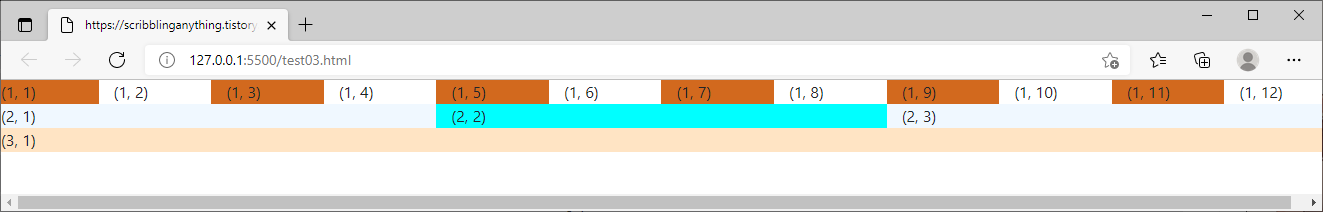
행의 경우 웹화면에서 스크롤을 내려서 계속 만들 수 있지만 열의 경우 12개의 열로 고정되어 있습니다. 아래 그림은 최대치로 열을 설정했을 경우 첫번째 행과 같이 12개의 열을 가질 수 있음을 보여 줍니다.

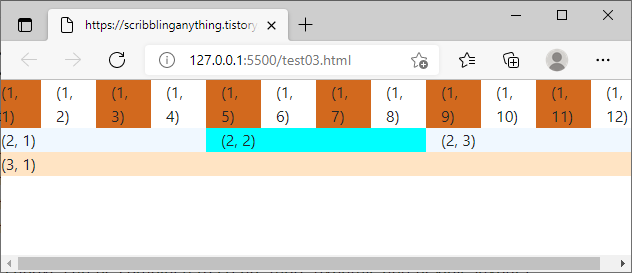
그리고 그리드의 특성 중에 하나는 그림1의 화면의 폭을 줄였을 경우 그림2와 같이 나오고 그안에 Content는 유지 됨을 알 수 있습니다.

Bootstrap Grid Syntax
- column-xx-yy
xx에 따라 4개의 클래스로 분류 됩니다. 4개의 클래스는 아래와 같습니다.
- xs (스마트폰용, < 768px wide)
- sm (태블릿용, >= 768px wide)
- md (노트북용, >= 992px wide)
- lg (큰 모니터용, >= 1200px wide)
yy는 12칸을 기준으로 2이면 2개의 칸을 합친 의미이고 4이면 4개의 칸을 합친 의미 입니다. 아래 예제를 확인하시면 쉽게 이해하실 수 있습니다.
예제 코드 구현하기
코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>https://scribblinganything.tistory.com/</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row" id="row01">
<div class="col-sm" style="background-color:Chocolate;">(1, 1)</div>
<div class="col-sm">(1, 2)</div>
<div class="col-sm" style="background-color:Chocolate;">(1, 3)</div>
<div class="col-sm">(1, 4)</div>
<div class="col-sm" style="background-color:Chocolate;">(1, 5)</div>
<div class="col-sm">(1, 6)</div>
<div class="col-sm" style="background-color:Chocolate;">(1, 7)</div>
<div class="col-sm">(1, 8)</div>
<div class="col-sm" style="background-color:Chocolate;">(1, 9)</div>
<div class="col-sm">(1, 10)</div>
<div class="col-sm" style="background-color:Chocolate;">(1, 11)</div>
<div class="col-sm">(1, 12)</div>
</div>
<div class="row" id="row02">
<div class="col-sm-4" style="background-color:AliceBlue;">(2, 1)</div>
<div class="col-sm-4" style="background-color:Aqua";>(2, 2)</div>
<div class="col-sm-4" style="background-color:AliceBlue;">(2, 3)</div>
</div>
<div class="row" id="row03">
<div class="col-sm-6" style="background-color:Bisque;">(3, 1)</div>
<div class="col-sm-6">(3, 2)</div>
</div>
</body>
</html>
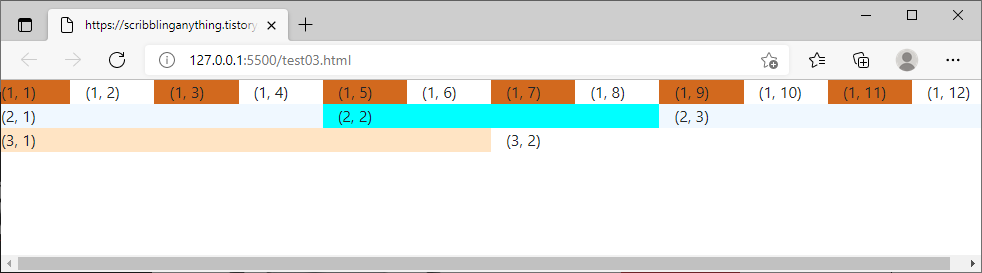
결과>>

반응형
'웹관련프로그래밍(web programming) > Bootstrap(부트스트랩)' 카테고리의 다른 글
| [Bootstrap] Templates 무료 예제로 Flask와 연동하기 (2) | 2021.12.03 |
|---|---|
| [Bootstrap]HTML 버튼,라벨,입력창 오른쪽 정렬/배치, 위, 아래 놓기 (0) | 2021.11.05 |
| HTML - Bootstrap 사용해서 공간(레이아웃) 배치하기 (Container) (0) | 2021.10.11 |
| Bootstrap 팝업창(modal, dialog box) 만들기 (크기 조절) (0) | 2021.10.09 |
| 부트스트랩 - 말풍선(Tooltip) 만들기 (예제로 쉽게 이해하기) (0) | 2021.10.08 |